스프레드시트의 스크립트에서 사용자에게 알림을 주는 용도로 알림창(Alert) 을 사용합니다. 이외에도 알림창으로 선택창(Confirm), 입력창(Prompt) 이 있는데, 오늘은 단순히 정보를 보여주는 알림창(Alert) 사용법과 4가지 알림창 유형을 표현하는 방법에 대해 알아보겠습니다.

| ◎ 알림창 스프레드시트에 띄우기 |
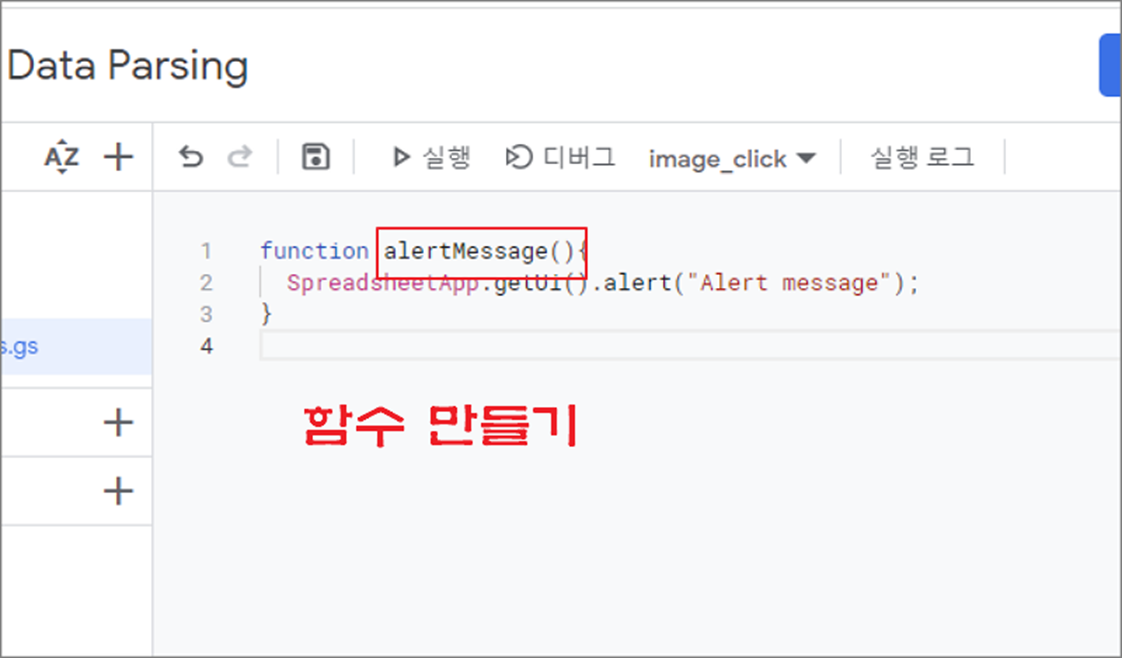
▼ 스프레드시트에 만든 버튼과 알림창 소스가 들어간 스크립트 함수를 연결해서 화면에 띄워보겠습니다. 아래와 같이 버튼과 연결할 함수를 만듭니다. 알림창을 띄우는 함수는 alert() 입니다. 표시할 메시지를 함수 파라미터로 입력합니다.
function alertMessage(){
SpreadsheetApp.getUi().alert("Alert message");
}

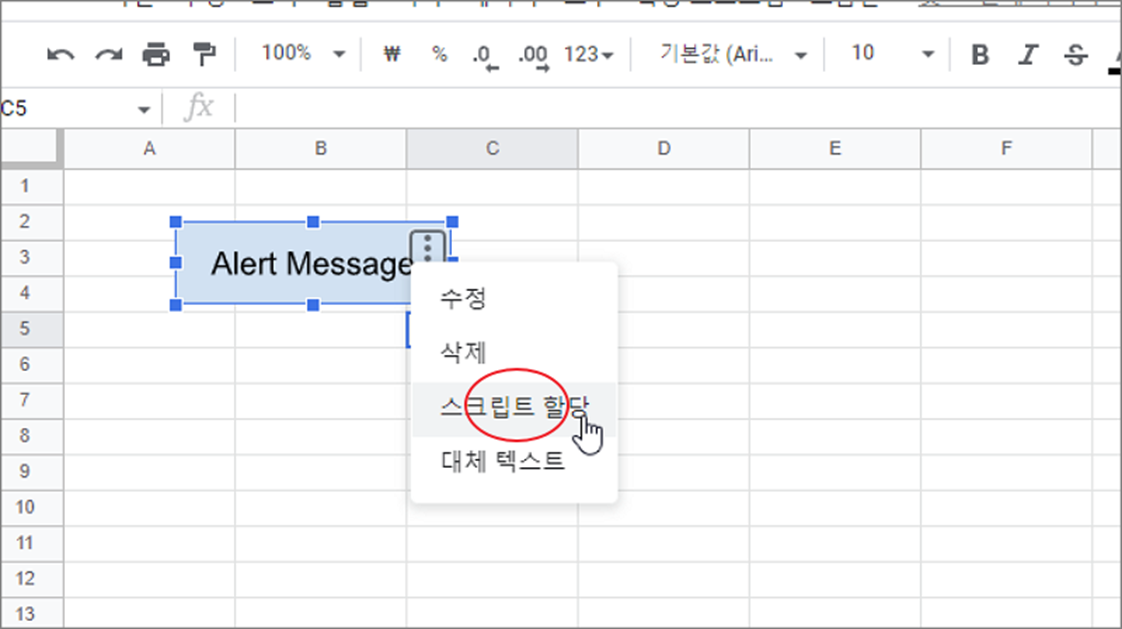
▼ 다음은 스프레드시트에 만든 버튼을 함수와 연결합니다. 버튼을 선택하고 더보기 > 스크립트 할당 메뉴를 선택합니다. 버튼 만드는 방법은 아래 포스팅을 참고하세요.
스프레드시트 매크로 함수 실행을 위한 버튼 만들기
https://mainia.tistory.com/6828
구글 스프레드시트 매크로 함수 실행을 위한 버튼 만들기
스프레드시트는 엑셀과 달리 버튼 컨트롤을 제공하지 않습니다. 사용자가 직접 도형을 그려서 버튼을 만들고 작성한 스크립트를 연결해야 합니다. 시트에 추가한 버튼을 클릭해서 매크로 함수
mainia.tistory.com

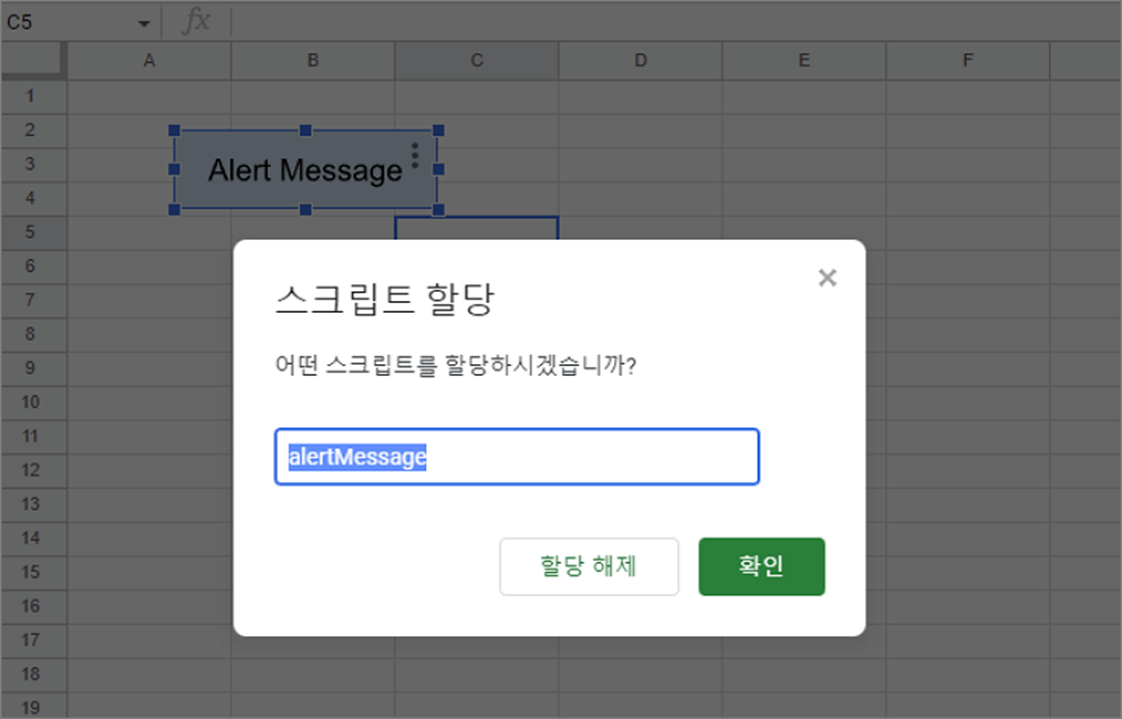
▼ 스크립트 할당 팝업창이 뜨면 함수 명을 입력하고 확인 버튼을 클릭합니다. 함수명은 정확해야 합니다. 이미 만들어진 함수 목록을 선택할 수 있는 서비스는 제공하지 않습니다.

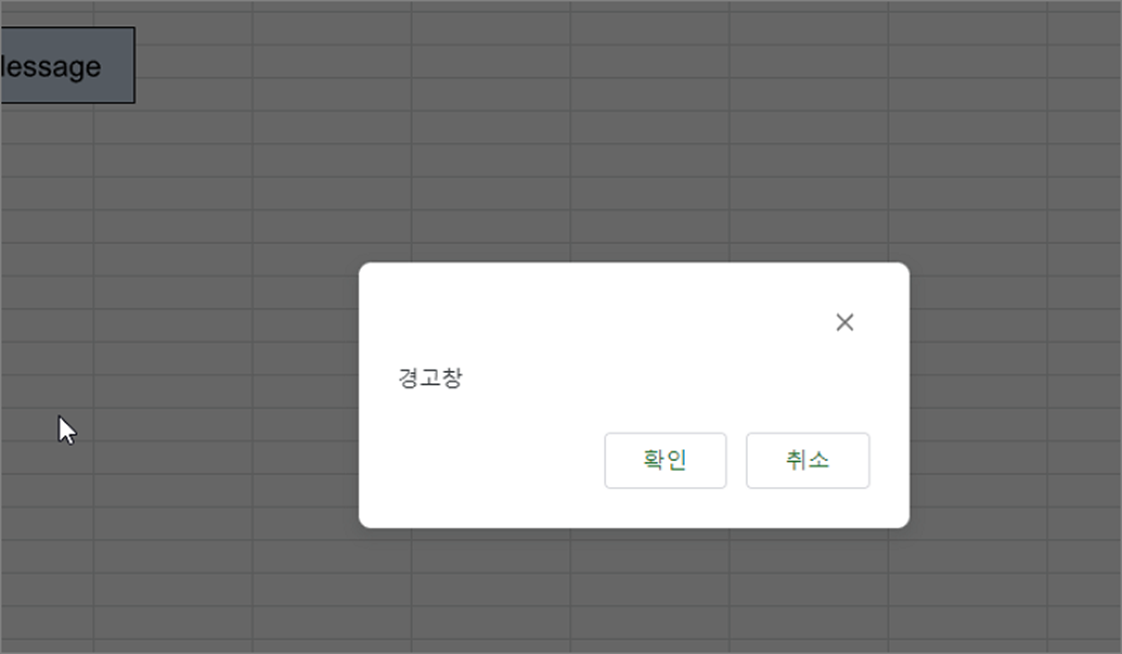
▼ 버튼을 눌러 스크립트를 실행한 결과는 다음과 같습니다. alert() 함수의 파라미터로 입력한 텍스트가 팝업창 화면에 나타난 것을 확인할 수 있습니다.

| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 구글 스프레드시트 셀 내에 드롭다운 목록 만드는 방법 ▶ 구글 스프레드시트 채우기 기능 사용 ▶ 구글 스프레드시트 시트 및 특정 셀 이동 링크 만들기 ▶ 구글 스프레드시트 차트 만들기 ▶ 구글 문서도구 스프레드시트 찾기 및 바꾸기 |
| ◎ 알림창(Alert) 의 4가지 유형 |
▼ 알림창은 확인 버튼만 있는 것은 아닙니다. 사용자의 선택을 요구하는 OK/CANCEL 이나 YES/NO 버튼을 표시하는 것이 가능합니다. 아래 4가지 유형의 알림창을 하나씩 알아보겠습니다.
l OK button
l OK / CANCEL buttons
l YES / NO buttons
l YES / NO / CANCEL buttons
| ◎ OK 버튼 |
▼ 알림창에 확인(OK) 버튼만 표시하는 방법입니다. alert() 함수의 두 번째 파라미터에 옵션으로 버튼 종류를 정합니다. 옵션은 ButtonSet.OK 입니다.
SpreadsheetApp.getUi().ButtonSet.OK
▼ 알림창에서 확인 버튼 눌렀을 때 결과값으로 “OK” 반환합니다. 알림창의 버튼이 여러 개 일 때 아래 소스처럼 반환값으로 판단합니다.
function alertMessage(){
var result = SpreadsheetApp.getUi().alert(
"경고창",
SpreadsheetApp.getUi().ButtonSet.OK);
if (result == SpreadsheetApp.getUi().ButtonSet.OK){
SpreadsheetApp.getActive().toast(result);
}
}
▼ 반환값이 무엇인지 확인하기 위해 toast 함수를 사용했습니다. toast 는 알림창과 같이 파라미터로 입력한 값을 화면에 띄우는 창이지만 일정 시간이 지나면 자동으로 사라집니다.
SpreadsheetApp.getActive().toast(result);

| ◎ OK / CANCEL 버튼 |
▼ 두 번째는 OK/CANCEL 버튼 2개를 표시하는 알림창 유형입니다. 한글은 확인/취소입니다.

▼ 버튼 옵션은 ButtonSet.OK_CANCEL 입니다.
SpreadsheetApp.getUi().ButtonSet.OK_CANCEL
▼ 알림창에서 반환한 값으로 확인/취소를 구분합니다. 확인은 Button.Ok 이고 취소는 Button.Cancel 입니다.
function alertMessage(){
var result = SpreadsheetApp.getUi().alert(
"경고창",
SpreadsheetApp.getUi().ButtonSet.OK_CANCEL);
if(result === SpreadsheetApp.getUi().Button.OK) {
SpreadsheetApp.getActive().toast("Ok Click");
} else if (result === SpreadsheetApp.getUi().Button.CANCEL) {
SpreadsheetApp.getActive().toast("Cancel Click");
} else {
SpreadsheetApp.getActive().toast("X Click");
}
}
| ◎ YES / NO 버튼 |
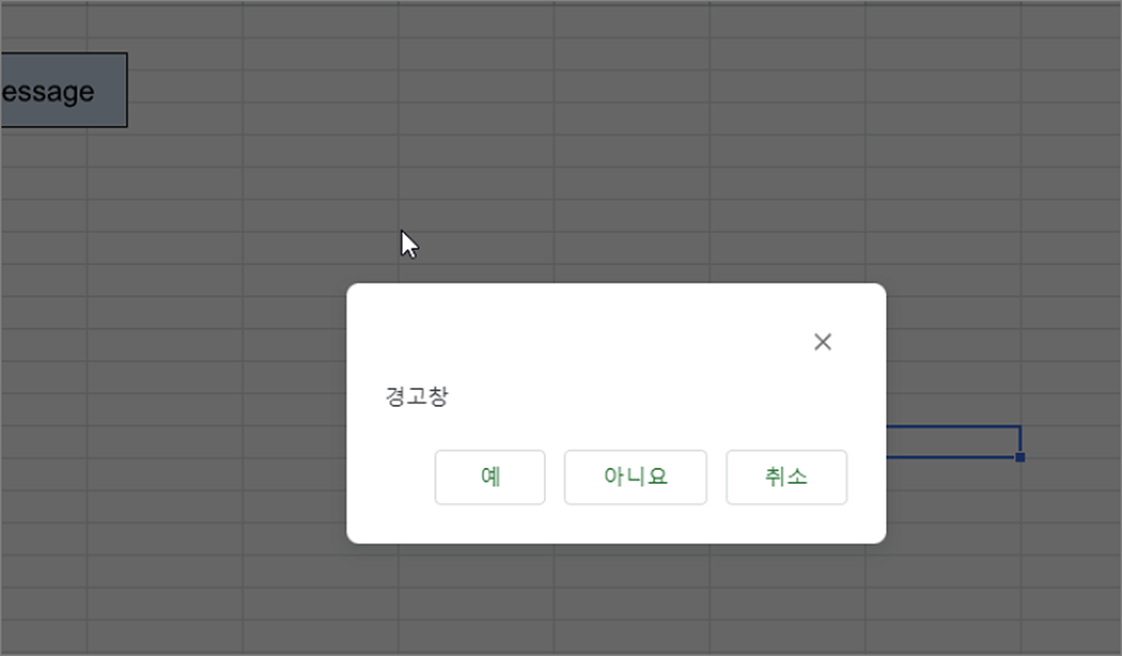
▼ 세 번째 유형은 YES 와 NO 입니다. 한글로는 예 와 아니오 로 표현합니다.

▼ 알림창에 YES/NO 를 띄우기 위한 옵션은 ButtonSet.YES_NO 입니다.
function alertMessage(){
var result = SpreadsheetApp.getUi().alert(
"경고창",
SpreadsheetApp.getUi().ButtonSet.YES_NO);
if(result === SpreadsheetApp.getUi().Button.YES) {
SpreadsheetApp.getActive().toast("Ok Click");
} else if (result === SpreadsheetApp.getUi().Button.NO) {
SpreadsheetApp.getActive().toast("Cancel Click");
} else {
SpreadsheetApp.getActive().toast("X Click");
}
}
| ◎ YES / NO / CANCEL 버튼 |
▼ 마지막 유형은 YES/NO/CANCEL 입니다. 간혹 사용하는 유형으로 한글은 예/아니오/취소 입니다. 보통 취소는 알림창 오른쪽 상단에 X 버튼을 이용하기 때문에 해당 유형은 자주 사용하지 않습니다.

▼ 화면에 YES/NO/CANCEL 을 표시하기 위한 옵션은 ButtonSet.YES_NO_CANCEL 입니다.
function alertMessage(){
var result = SpreadsheetApp.getUi().alert(
"경고창",
SpreadsheetApp.getUi().ButtonSet.YES_NO_CANCEL);
if(result === SpreadsheetApp.getUi().Button.YES) {
SpreadsheetApp.getActive().toast("YES Click");
} else if (result === SpreadsheetApp.getUi().Button.NO) {
SpreadsheetApp.getActive().toast("NO Click");
} else if (result === SpreadsheetApp.getUi().Button.CANCEL) {
SpreadsheetApp.getActive().toast("Cancel Click");
} else {
SpreadsheetApp.getActive().toast("X Click");
}
}
| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 구글 스프레드시트 셀 내에 드롭다운 목록 만드는 방법 ▶ 구글 스프레드시트 채우기 기능 사용 ▶ 구글 스프레드시트 시트 및 특정 셀 이동 링크 만들기 ▶ 구글 스프레드시트 차트 만들기 ▶ 구글 문서도구 스프레드시트 찾기 및 바꾸기 |
'구글 문서 도구 > 구글 스프레드시트' 카테고리의 다른 글
| 구글 스프레드시트 COUNTIF 함수 사용하기 (0) | 2025.01.09 |
|---|---|
| 구글 스프레드시트 COUNT 함수 셀 개수 세기 (0) | 2025.01.07 |
| 구글 스프레드시트 COUNTBLANK 빈 셀 개수 세기 (0) | 2025.01.07 |
| 구글 스프레드시트 매크로 함수 실행을 위한 버튼 만들기 (1) | 2025.01.06 |
| 구글 스프레드시트 색상 적용하기 (0) | 2024.12.07 |
| 구글 스프레드시트AND 함수로 다중 조건 판단하기 (0) | 2024.12.07 |
| 구글 스프레드시트 COUNTA 함수 사용하기 (0) | 2024.12.06 |
| 구글 스프레드시트 도움말 기능 통해 함수 추가하기 (0) | 2024.12.06 |


