Qt Designer 는 PyQt5 화면을 쉽게 구현하기 위한 GUI 툴입니다. PyQt5 라이브러리에 포함되어 있지만 찾기 힘들거나 아나콘다를 사용하지 않는다면 직접 홈페이지에서 최신버전 툴을 다운받아서 사용할 수 있습니다.

| ◎ 1. Qt Designer 파일 다운로드 |
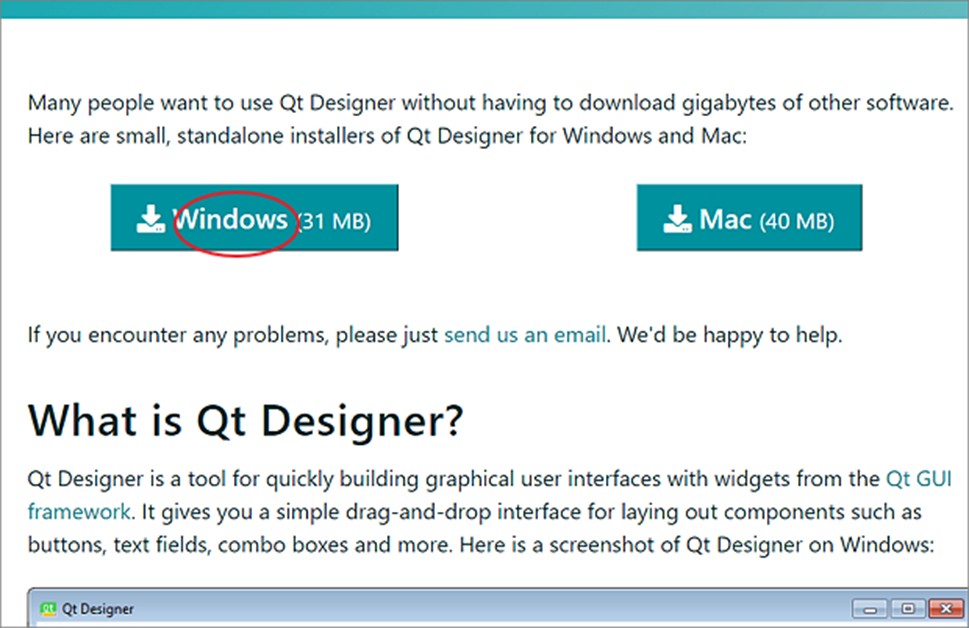
▼ Qt Designer 을 다운받을 수 있는 홈페이지 주소는 아래와 같습니다. 자신에게 맞는 OS 버전의 파일을 다운받습니다.
https://build-system.fman.io/qt-designer-download

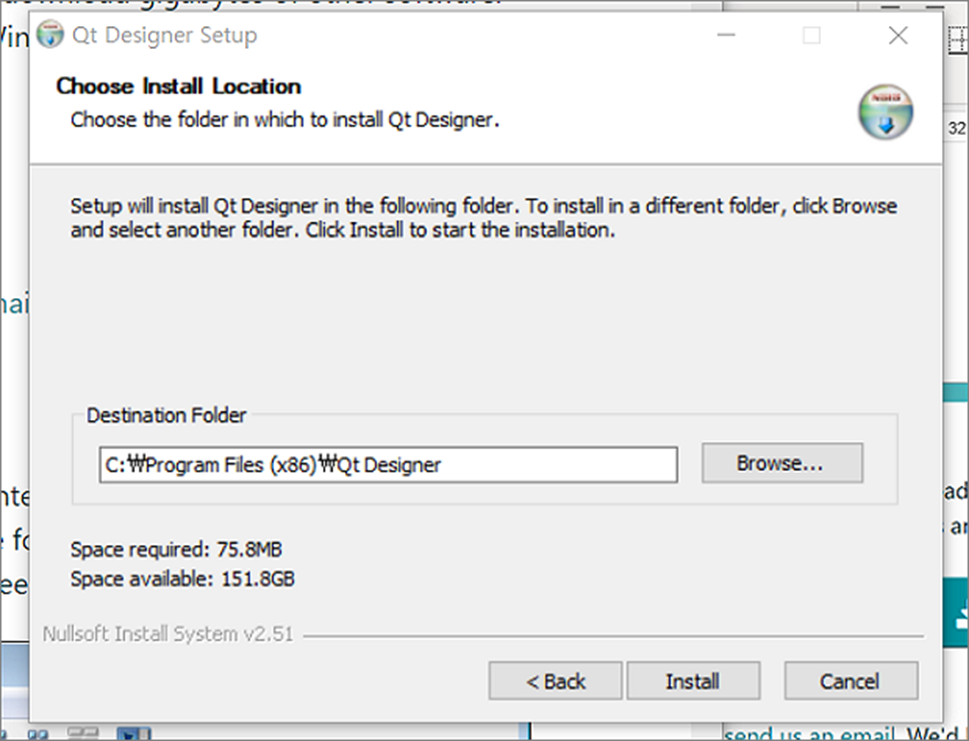
▼ 다운받은 EXE 파일을 실행해서 설치를 진행합니다.

| ◎ 2. Qt Designer 로 샘플 화면 만들기 |
▼ 처음 화면을 만들기 위한 템플릿 종류는 크게 3가지로 나눌 수 있습니다. QMainWindow, QDialog, QWidget 중 하나를 기반으로 화면을 생성합니다. 템플릿 목록에 나와 있는 것도 3가지 종류 중 하나입니다. 어떤 위젯을 기반으로 한 템플릿을 선택할 것인지 정했다면 아래로 내려가서 Create 버튼을 클릭합니다.

▼ 왼쪽 사이드에 있는 위젯 컨트롤 중 하나를 마우스로 드래그 해서 화면에 끌어 놓습니다. 이렇게 화면은 드래그 앤 드랍으로 쉽게 구성할 수 있습니다.

▼ 화면 구성이 끝났다면 각 위젯의 상세 설정값은 속성 정보 패널에서 할 수 있습니다. 컨트롤을 선택하면 해당 속성 정보는 오른쪽 패널 화면에 나타납니다. Object 를 선택하고 아래로 내려가서 속성 정보를 수정합니다.

▼ 화면을 구성하고 세부 속성 정보까지 수정이 끝났다면 파이썬 프로그램에서 활용하기 위해 파일을 저장합니다. 확장자는 UI 입니다.

▼ 저장한 sample.ui 의 내부는 xml 로 구성이 되어 있습니다. 아래 소스에 나와 있듯이 모든 좌표와 속성값들이 xml 로 관리가 되고 있고 xml 태그 값을 변경해서 화면을 수정할 수 있습니다.
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>329</width>
<height>258</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>20</x>
<y>30</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>버튼1</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_2">
<property name="geometry">
<rect>
<x>20</x>
<y>70</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>버튼2</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_3">
<property name="geometry">
<rect>
<x>20</x>
<y>110</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>버튼3</string>
</property>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>329</width>
<height>26</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
| ◎ 3. UI 파일을 이용해서 화면 구현 |
▼ Qt Designer 에서 만든 UI 파일을 이용해서 화면을 구현하는 소스는 다음과 같습니다. uic 의 loadUiType() 함수를 사용해서 두 개의 객체를 리턴 받습니다. loadUiType() 의 파라미터로 파일명을 넘겨야 합니다. 2개의 반환값 중 Form 변수에 저장되는 것은 화면을 구현한 Ui_MainWidow 객체이며, 나머지 하나인 Window 는 QMainWindow 객체가 저장됩니다. QMainWindow 는 Qt Designer 로 디자인 하기 전에 선택했던 템플릿 클래스입니다.
from PyQt5 import uic
from PyQt5.QtWidgets import QApplication
Form, Window = uic.loadUiType("sample.ui")
app = QApplication([])
window = Window()
form = Form()
form.setupUi(window)
window.show()
app.exec_()
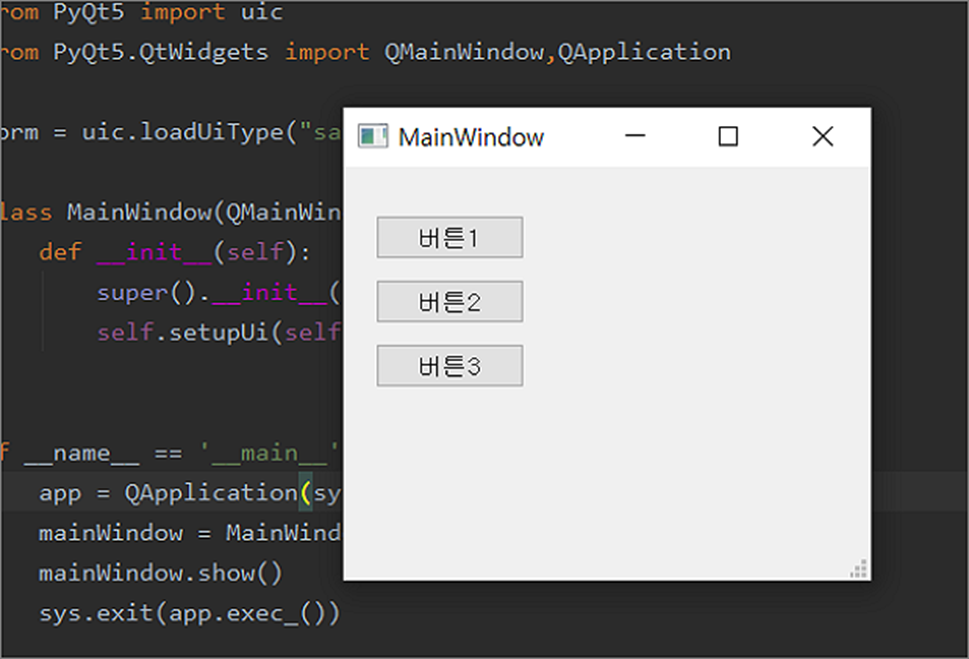
▼ 위의 소스를 클래스 단위로 구현하기 위해 아래와 같이 수정했습니다. 이전과 달리 화면을 구현한 UI_MainWidow 객체만 리턴 받습니다. MainWindow 클래스는 QMainWindow 와 Qt Designer 에서 만든 화면 객체인 Form 상속받아 만듭니다. MainWindow 클래스의 생성자 함수인 __init__ 에서 Form 클래스의 setupUi() 함수에 QMainWindow 객체를 세팅합니다. setupUi() 의 파라미터인 self 가 QMainWindow 를 뜻합니다.
#!/usr/bin/env python3
import sys
from PyQt5 import uic
from PyQt5.QtWidgets import QMainWindow,QApplication
Form = uic.loadUiType("sample.ui")[0]
class MainWindow(QMainWindow, Form):
def __init__(self):
super().__init__()
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec_())
'파이썬 Python' 카테고리의 다른 글
| 파이썬(Python) PyQt5 QGroupBox 사용해서 위젯 그룹 관리하기 (1) | 2024.10.12 |
|---|---|
| 파이썬(Python) 기본 개발툴 IDLE 편집기 이용하는 방법 (0) | 2024.10.11 |
| 파이썬(Python) PyQt5 QDial 사용하기 (1) | 2024.10.04 |
| 파이썬(Python) PyQt5 화면 위치와 크기 조절하기 (0) | 2024.09.26 |
| 파이썬(Python) sorted 함수 사용해서 정렬하기 (0) | 2024.09.22 |
| 파이썬(Python) 클립보드 제어하기 (2) | 2024.09.08 |
| 파이썬(Python) PyQt5 QFrame 구현하기 (3) | 2024.09.05 |
| 파이썬(Python) bool 자료형, 참과 거짓(True/False) 판단하기 (0) | 2024.09.05 |


