예전 TV 에는 시계 방향으로 돌릴 수 있는 동그란 모양의 컨트롤이 있었습니다. 이것을 다이얼이라고 하는데, 채널을 선택할 때 사용했습니다. 화면을 구현하는 GUI 프로그램에서도 다이얼 위젯을 제공하는데, 슬라이드와 유사하게 마우스로 컨트롤을 움직여서 데이터를 선택하는 방식입니다. PyQt5 에서는 QDial 이라는 이름으로 위젯을 제공합니다

| ◎ 1. 기본 구현하기 |
▼ 기본 생성 소스는 다음과 같습니다. move() 함수로 화면에서의 위치를 잡습니다. 그리고 setFixedSize() 함수를 사용해서 크기를 결정합니다. 파라미터의 첫 번째는 가로길이, 두 번째가 세로길이 입니다. 다이얼 최소/최대 값의 범위는 setRange() 함수로 정합니다.
from PyQt5.QtWidgets import QDial
# QSliter 추가
self.dial = QDial(self)
self.dial.move(10, 10)
self.dial.setFixedSize(100, 100)
self.dial.setRange(0, 100)
▼ 다이얼의 최소/최대 값을 정하는 또 다른 방법이 있습니다. 최소값은 setMinimun(), 최대값은 setMaximum() 함수를 이용합니다.
self.dial.setMinimum(0)
self.dial.setMaximum(100)
▼ 구현한 모습은 아래와 같습니다.

▼ 눈금자를 표시하고 싶다면 setNotchesVisible() 함수를 사용합니다. 파라미터가 True 일 때 표시합니다.
self.dial.setNotchesVisible(True)

| ◎ 2. 다이얼 시그널 사용해서 라벨에 값 표시하기 |
▼ 다이얼에서 쓰이는 시그널 함수는 QSlider 과 같습니다. 정수 범위의 값만 반환합니다. 물론 아주 큰 값을 설정하는 것도 가능하지만 정확하지가 않습니다. 슬라이드 시그널 중 valueChanged() 를 이용해서 QLabel 에 값을 표시해 보겠습니다.
valueChanged() : 슬라이더의 값이 변하는 순간 발생.
sliderPressed() : 슬라이더가 움직이기 시작할 때 발생.
sliderMoved() : 슬라이더가 움직일 때 발생.
sliderReleased() : 슬라이더를 놓을 때 발생.
먼저 다이얼객체에 시그널 함수인 valueChanged() 를 연결해야 합니다. connect 함수를 사용해서 시그널 연결 함수인 value_changed() 를 연결합니다. 다음은 다이얼에서 받은 값을 표현할 QLabel 객체를 생성합니다. 마지막으로 connect 에 연결한 함수인 value_changed() 를 구현합니다. QLabel 에 setText() 함수를 사용해서 데이터를 표현합니다.
from PyQt5.QtWidgets import QLabel, QDial
# 다이얼과 함수 연결
self.dial = QDial(self)
self.dial.valueChanged.connect(self.value_changed);
# QDial 데이터를 표시할 라벨
self.label = QLabel(self)
self.label.setGeometry(10, 120, 100, 30)
self.label.setAlignment(Qt.AlignRight | Qt.AlignVCenter)
self.label.setStyleSheet("border-radius: 5px;"
"border: 1px solid gray;"
"background-color: #BBDEFB")
# 다이얼 시그널 valueChanged 연결 함수
def value_changed(self, value):
self.label.setText(str(value))
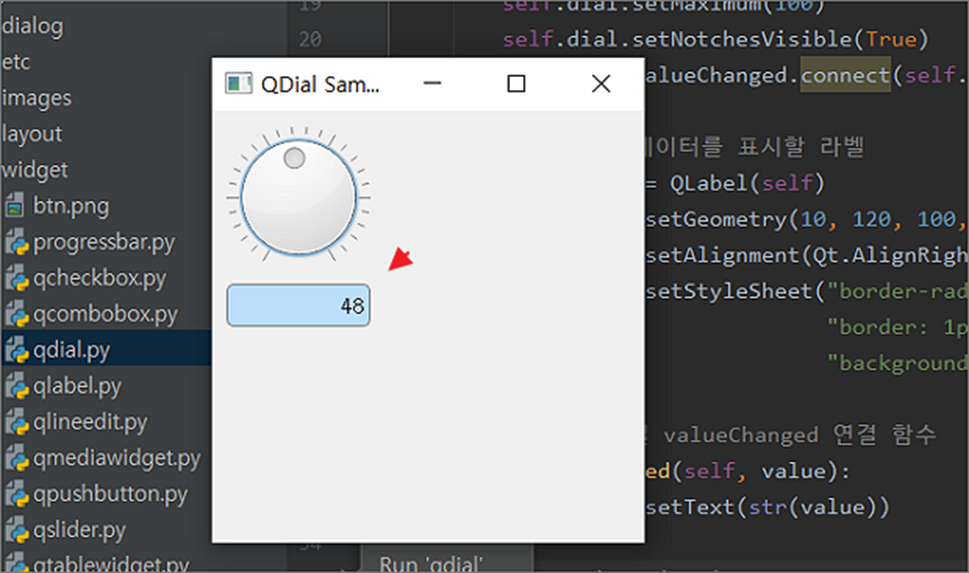
▼ 구현 결과는 다음과 같습니다. 다이얼을 마우스로 돌리면 라벨에 그 값이 나타납니다.

▼ 전체 소스는 다음과 같습니다.
#-*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QDial, QLabel
from PyQt5.Qt import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# 윈도우 설정
self.setGeometry(200, 100, 300, 300) # x, y, w, h
self.setWindowTitle('QDial Sample Window')
# QSliter 추가
self.dial = QDial(self)
self.dial.move(10, 10)
self.dial.setFixedSize(100, 100)
self.dial.setRange(0, 100)
self.dial.setMinimum(0)
self.dial.setMaximum(100)
self.dial.setNotchesVisible(True)
self.dial.valueChanged.connect(self.value_changed);
# QSlider 데이터를 표시할 라벨
self.label = QLabel(self)
self.label.setGeometry(10, 120, 100, 30)
self.label.setAlignment(Qt.AlignRight | Qt.AlignVCenter)
self.label.setStyleSheet("border-radius: 5px;"
"border: 1px solid gray;"
"background-color: #BBDEFB")
# 슬라이드 시그널 valueChanged 연결 함수
def value_changed(self, value):
self.label.setText(str(value))
if __name__ == '__main__':
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec_())
'파이썬 Python' 카테고리의 다른 글
| 파이썬(Python) PyQt5 QVBoxLayout, QHBoxLayout 레이아웃 사용하기 (1) | 2024.10.26 |
|---|---|
| 파이썬 Python 숫자형 데이터 타입 (정수, 실수) (1) | 2024.10.25 |
| 파이썬(Python) PyQt5 QGroupBox 사용해서 위젯 그룹 관리하기 (1) | 2024.10.12 |
| 파이썬(Python) 기본 개발툴 IDLE 편집기 이용하는 방법 (0) | 2024.10.11 |
| 파이썬(Python) PyQt5 화면 위치와 크기 조절하기 (0) | 2024.09.26 |
| 파이썬(Python) PyQt5 Qt Designer 다운받아 화면 구현하기 (1) | 2024.09.26 |
| 파이썬(Python) sorted 함수 사용해서 정렬하기 (0) | 2024.09.22 |
| 파이썬(Python) 클립보드 제어하기 (2) | 2024.09.08 |


