반응형
구글 문서 도구에서 코드 블록은 코드의 가독성을 높이고, 구문 강조를 통해 코드의 의미를 명확히 합니다. 그리고 형식을 유지하여 원래의 구조를 보여주고, 팀원과의 공유 및 협업을 용이하게 하기 위함입니다. 저는 문서에 코드는 다크모드로 변경해서 보는 것이 익숙해서 항상 아래와 같이 플러그인을 이용해서 편집합니다.

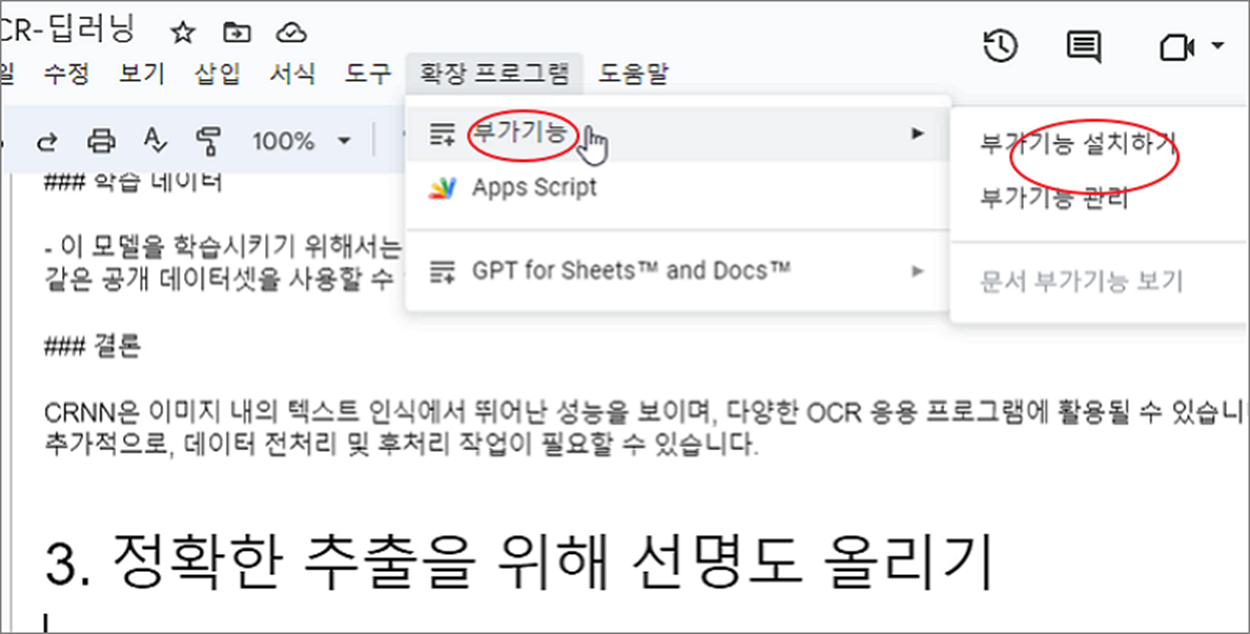
▼ 먼저 코드 블록을 쓰기 위해서는 부가기능을 설치해야 합니다. 구글 문서 도구 상단에 확장 프로그램 > 부가기능 > 부가기능 설치하기 메뉴를 클릭합니다.

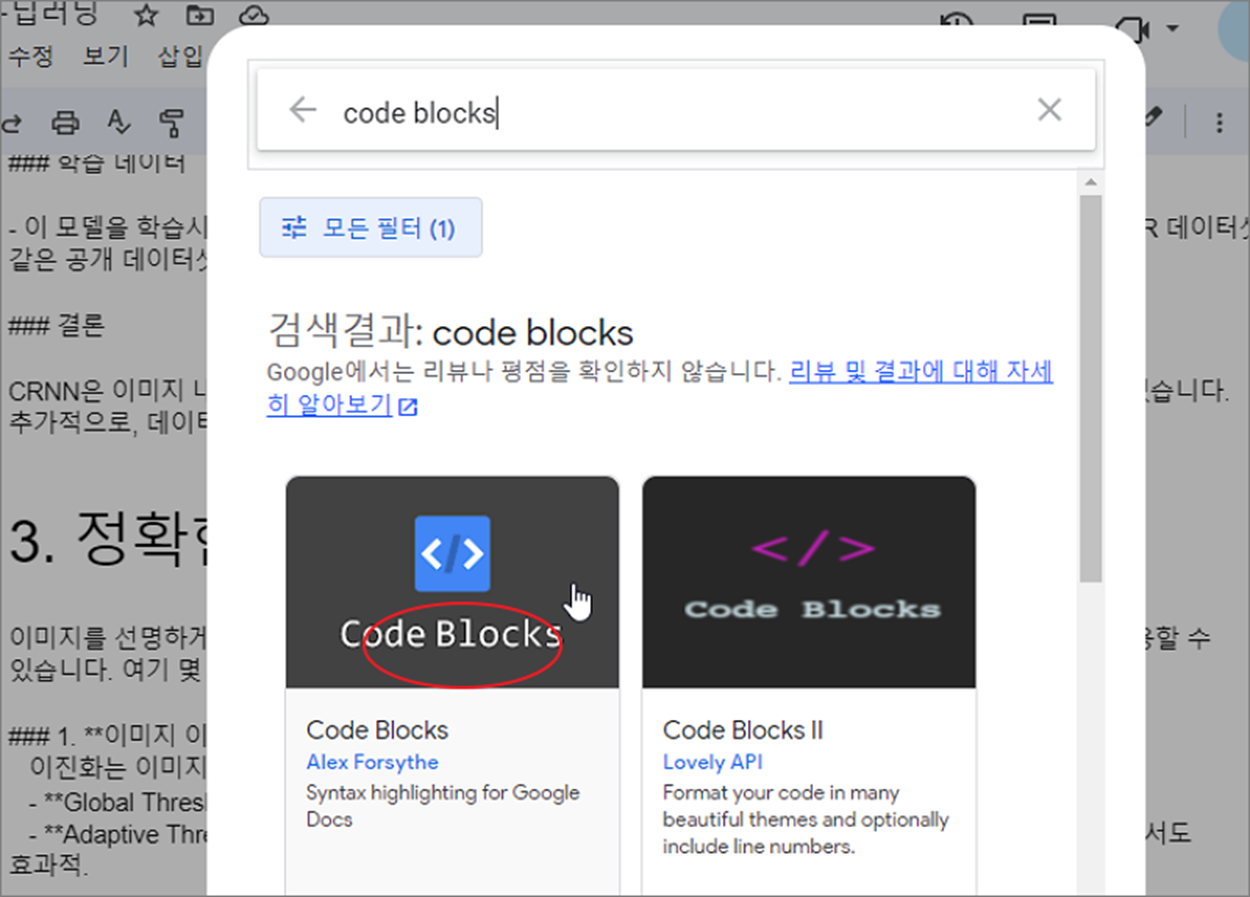
▼ 다음은 여러 부가 기능 중에서 내가 필요로 하는 코드 블록 툴을 찾아야 합니다. 검색란에 code blocks 를 찾아서 선택합니다.

▼ 평점이 제일 좋은 Alex Forsythe 의 Code Blocks 툴을 찾아서 클릭합니다.

▼ 상세 화면에서 오른쪽 상단에 설치 버튼을 클릭합니다.

▼ 설치가 끝나면 확장 프로그램 메뉴 하위에 Code Blocks 을 볼 수 있습니다. 그럼 설치한 프로그램을 실행해 보겠습니다. Code Blocks > Start 메뉴를 클릭합니다.

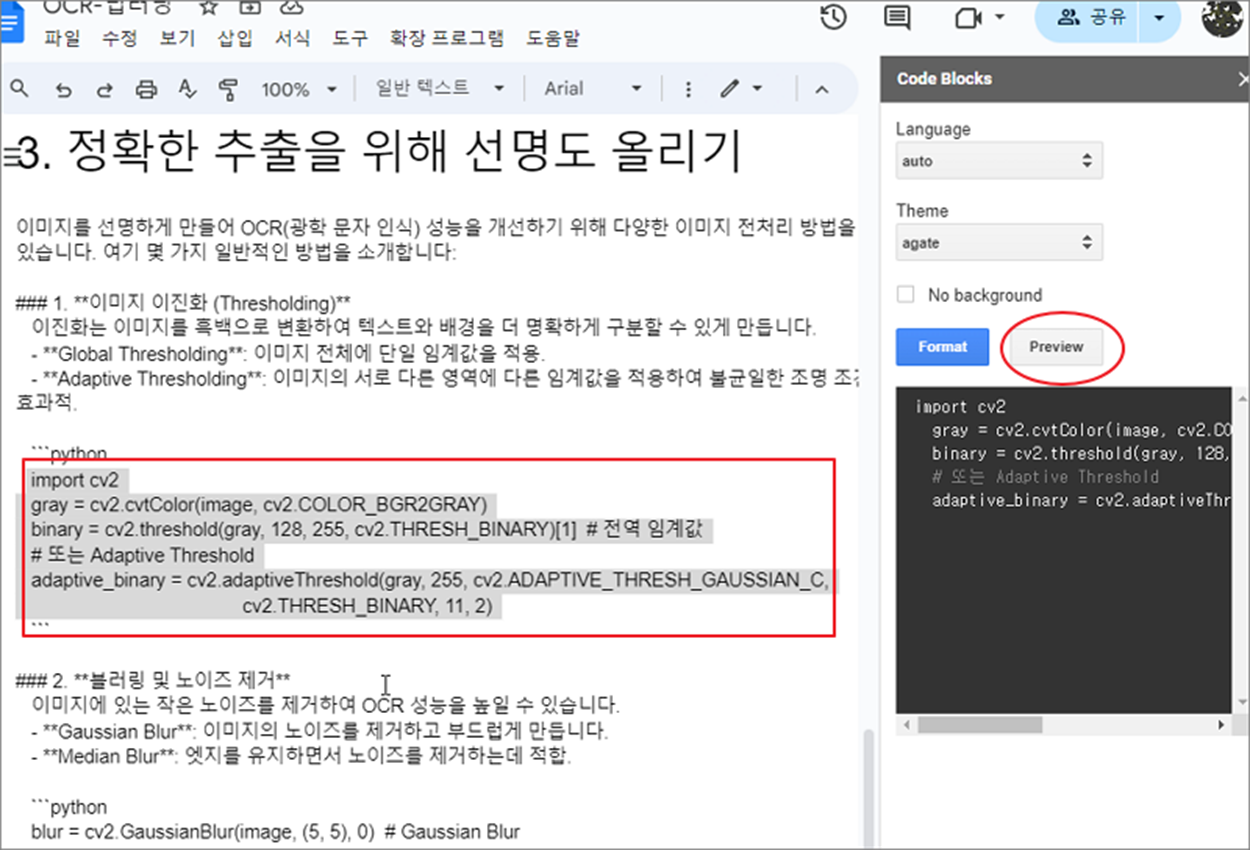
▼ 오른쪽 사이드에 나타난 편집 화면에서 언어와 테마를 선택합니다.

▼ 다음 왼쪽에서 적용할 텍스트 영역을 드래그 해서 선택합니다. 그리고 오른쪽 Code Blocks 화면에서 Preview 버튼을 눌러 원하는 형태대로 표현이 되는지 확인합니다.

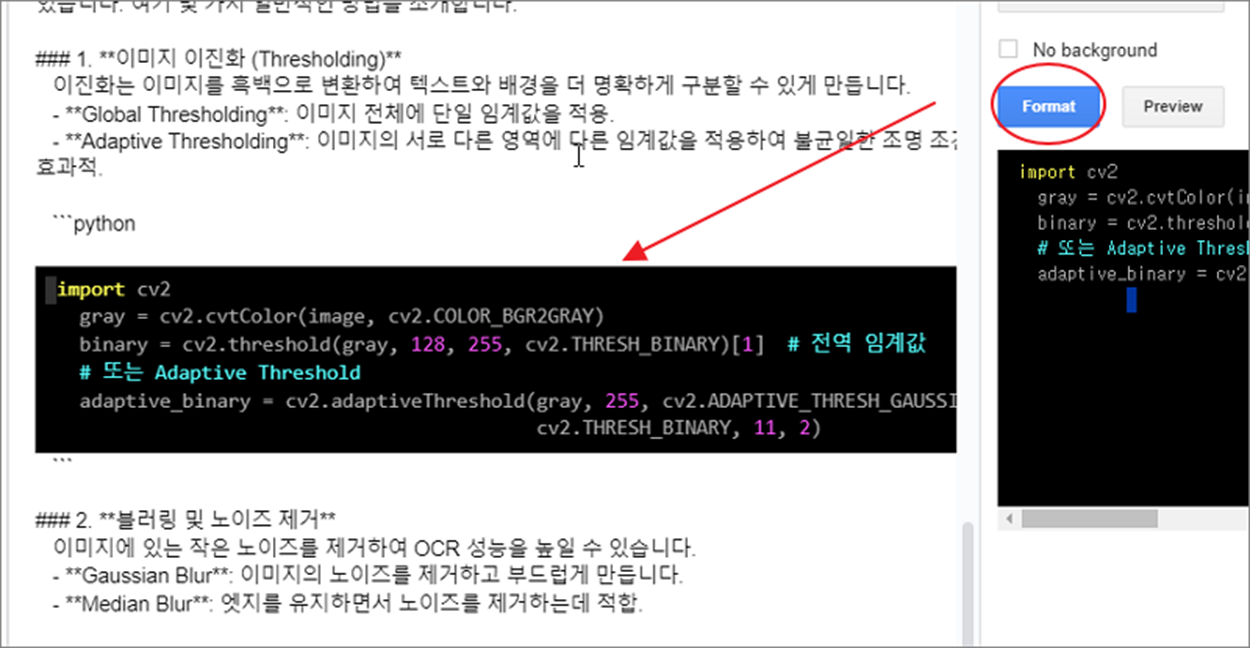
▼ 다음은 문서에 적용해 보겠습니다. 바로 옆 Format 버튼을 눌러서 왼쪽 문서에 선택한 테마로 적용합니다.

반응형
'구글 문서 도구 > 구글 문서' 카테고리의 다른 글
| 구글 문서 도구 글꼴 폰트 적용하기 (3) | 2024.11.07 |
|---|---|
| 구글 문서 도구 공동으로 작업하기 위해 메일 보내는 방법 (0) | 2024.11.07 |
| 구글 문서 도구 반복사용 특수 문자 단축키 사용하기 (1) | 2024.11.07 |
| 구글 드라이브 구글 문서 상세 검색으로 쉽게 찾는 방법 (3) | 2024.10.10 |
| 구글 드라이브 PDF, 사진 파일을 텍스트로 변환하는 방법 (1) | 2024.08.23 |
| 구글 문서도구 글꼴,폰트 더 추가하는 방법 (3) | 2024.08.05 |
| 구글 문서 도구 여백 조절하는 방법 (0) | 2024.07.25 |
| 구글 문서 도구 줄 간격, 문단 간격 조절하기 (3) | 2024.07.21 |


