티스토리의 새 에디터는 다양한 링크 기능들이 있습니다. 대부분 이전에 있는 기능을 활용한 것들입니다. 이전 에디터에서는 텍스트에 링크를 걸면 썸네일 구성이 되지 않았습니다. 그래서 Opengraph 라는 플러그인을 사용하는 사람들이 많았습니다. 현재 새 에디터는 썸네일 링크를 만들어 줍니다. 링크를 추가하고 Enter 를 누르면 간단하게 자동으로 생성됩니다.
| ◎ 이전 발행 글 넣기로 썸네일 링크 추가하기 |
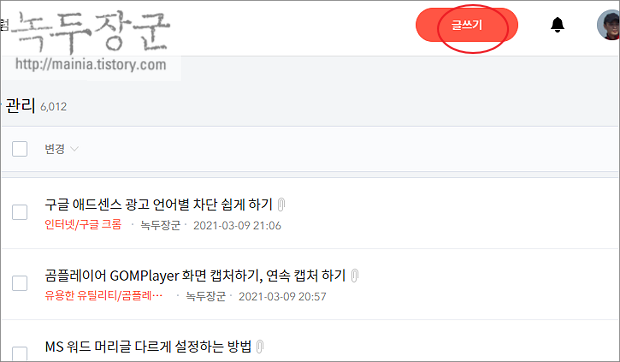
▼ 썸네일 링크가 제대로 만들어지는지 확인하기 위해 글쓰기 화면으로 이동합니다.

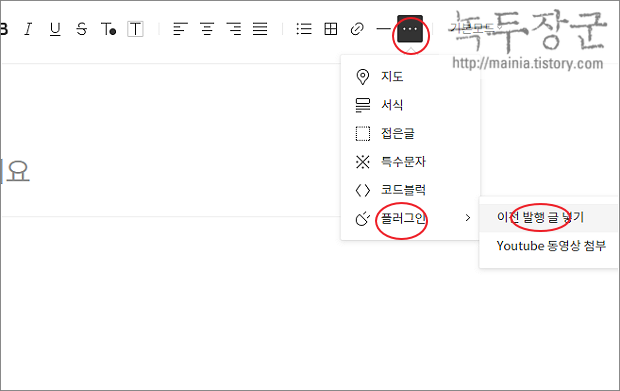
▼ 에디터의 링크 기능인 이전 발행 글 넣기를 사용해 보겠습니다. 기본 "이전 글 넣기" 구 에디터에도 지원하던 기능입니다. 상단 Toolbar 의 오른쪽 끝에 더보기 > 플러그인 > 이전 발행 글 넣기 메뉴를 선택합니다.

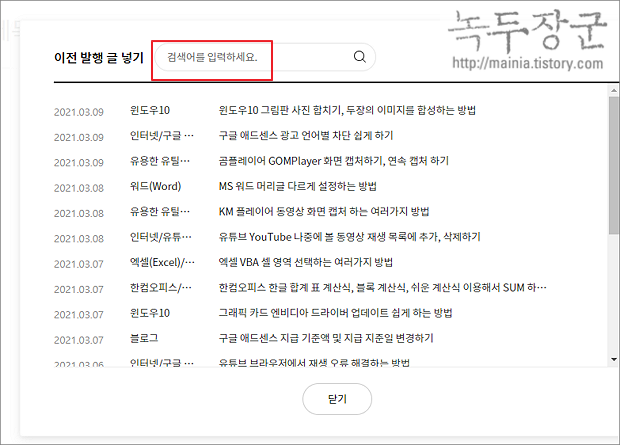
▼ 이전 발행 글 넣기 팝업창에서 검색어를 이용해 링크글을 찾습니다.

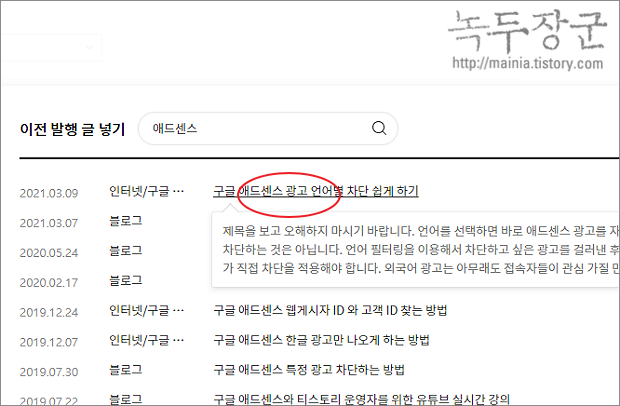
▼ 목록에서 원하는 글을 찾았다면 클릭해서 에디터에 추가합니다.

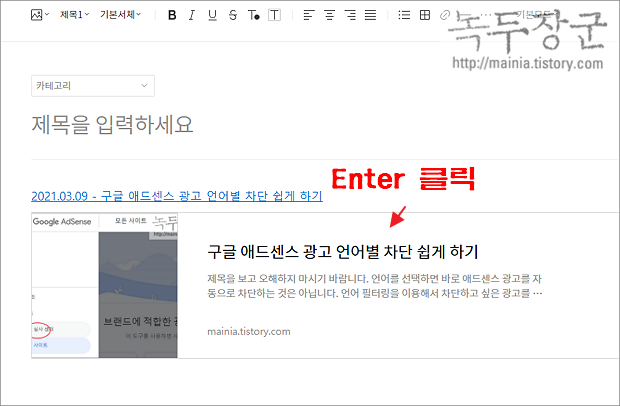
▼ 에디터 화면에 들어간 한 줄 글에서 Enter 를 눌러 다음 글 입력을 위한 줄바꿈을 합니다. 그림처럼 화면에는 바로 위 링크 글에 대한 썸네일 링크가 추가가 되었습니다.

| ◎ URL 을 입력해서 추가하기 |
▼ 다음은 URL 을 직접 입력해서 썸네일 링크를 추가해 보겠습니다. URL 을 복사합니다.

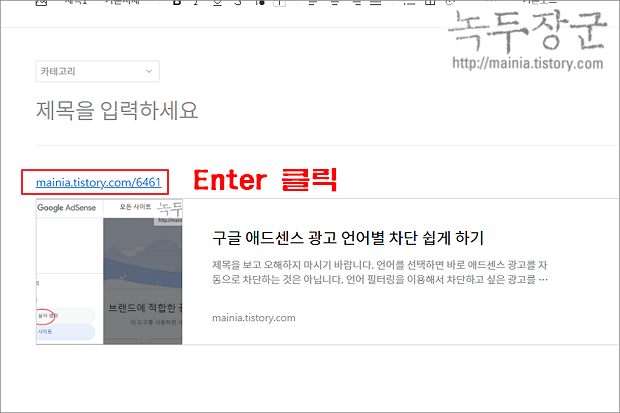
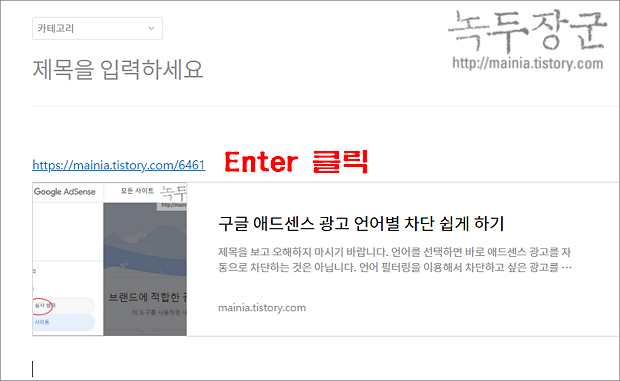
▼ 에디터 창에 복사한 URL 을 붙여 넣습니다. 그리고 줄바꿈을 위해 Enter 를 클릭합니다. 화면 아래에 썸네일 링크가 추가가 되었습니다.

| ◎ 새 창 링크로 추가 |
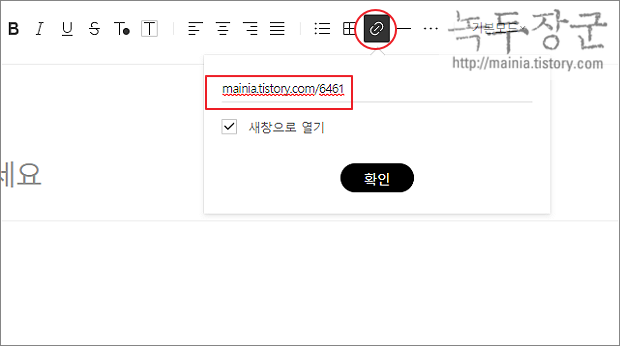
▼ 티스토리 에디터에는 링크를 추가하는 또 다른 방법이 있습니다. 툴바 오른쪽 끝에 새 창 링크로 추가 아이콘을 클릭합니다. 팝업창에 복사한 웹 페이지 주소를 넣고 확인 버튼을 클릭합니다.

▼ 에디터창에 추가한 웹페이지 주소에서 Enter 를 눌러 보세요. 동일하게 썸네일 링크가 추가되는 것을 알 수 있습니다.

'블로그' 카테고리의 다른 글
| 티스토리 블로그 관련 고객센터에 문의하는 방법 (0) | 2025.03.10 |
|---|---|
| 구글 애드센스 지급 기준액 및 지급 지준일 변경하기 (1) | 2025.03.06 |
| 티스토리 네이버 애널리틱스 페이지 방문자수 조회하기 (0) | 2025.02.27 |
| 티스토리 블로그 글 방문자 수 애널리틱스 이용해서 조회하는 방법 (0) | 2025.02.26 |
| 티스토리 새로운 기기 로그인 인증 없애는 방법 (0) | 2025.02.24 |
| 티스토리 네이버 애널리틱스, 구글 애널리틱스 플러그인으로 연동하기 (4) | 2025.02.21 |
| 블로그 사이트 ZUM 포털 사이트 검색 등록하는 방법 (0) | 2025.02.15 |
| 워드프레스 WordPress 사이드바 왼쪽 오른쪽 위치 바꾸는 방법 (0) | 2024.06.14 |


