슬라이드는 제한된 값을 제어하는 전통적인 컨트롤 위젯입니다. 슬라이드의 모양에 따라 가로/세로 배치가 가능하며, 슬라이드 바의 위치에 따라 정수값을 반환합니다. PyQt5 에서 슬라이드를 구현하기 위해서는 QSlider 클래스를 사용해야 합니다. QSlider 는 QAbstractSlider 클래스를 상속받아 만든 것이며, 대부분의 함수는 QAbstractSlider 에 있습니다.

| ◎ 1. 기본 QSlider 구현 하기 |
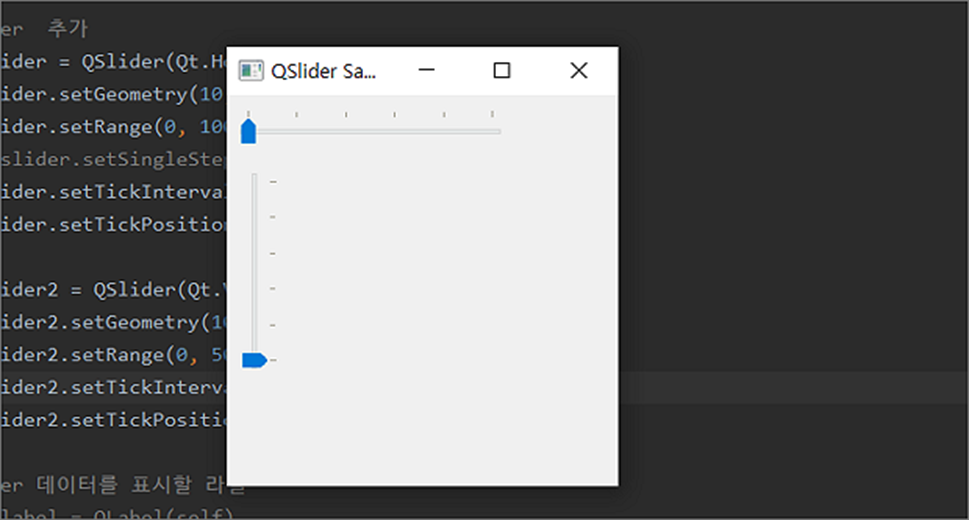
▼ 두 개의 슬라이드를 추가했습니다. 하나는 가로로, 또 다른 하나는 세로 방향으로 위젯을 표시했습니다. 방향 결정은 객체 생성 함수에서 인수로 넘기는 값에 의해 결정됩니다. 상수로 넘기는 방향값은 아래 목록과 같습니다.
Qt.Horizontal : 가로 방향
Qt.Vertical : 세로 방향
▼ 슬라이드는 제한된 범위 내에서 값을 조절하는 컨트롤 입니다. 그래서 슬라이드의 시작과 끝의 범위를 정해줘야 합니다. 그것이 setRange() 함수 입니다. setTickInterval() 은 슬라이드바에 표시되는 눈금간 거리입니다. 만약 범위가 0 에서 100 이고 TickInterval 값이 10 이라면 화면에 나타나는 눈금은 0 을 포함해서 11개가 됩니다. 눈금의 표시 위치는 setTickPosition() 으로 결정합니다. setTickPosition() 함수에 들어가는 상수값은 다음과 같습니다.
QSlider.NoTicks : 틱을 표시 안함.
QSlider.TicksAbove : 틱을 (수평) 슬라이더 위쪽에 표시
QSlider.TicksBelow : 틱을 (수평) 슬라이더 아래쪽에 표시
QSlider.TicksBothSides : 틱을 (수평) 슬라이더 양쪽에 표시
QSlider.TicksLeft : 틱을 (수직) 슬라이더 왼쪽에 표시
QSlider.TicksRight : 틱을 (수직) 슬라이더 오른쪽에 표시
from PyQt5.QtWidgets import QSlider
from PyQt5.Qt import Qt
# QSliter 추가
self.slider = QSlider(Qt.Horizontal, self)
self.slider.setGeometry(10, 10, 200, 30)
self.slider.setRange(0, 100)
self.slider.setTickInterval(20)
self.slider.setTickPosition(QSlider.TicksAbove)
self.slider2 = QSlider(Qt.Vertical, self)
self.slider2.setGeometry(10, 60, 30, 150)
self.slider2.setRange(0, 50)
self.slider2.setTickInterval(10)
self.slider2.setTickPosition(QSlider.TicksBelow)

| ◎ 2. 슬라이드 시그널 사용하기 |
▼ 슬라이드에서 쓰이는 시그널 함수는 아래와 같습니다. 값은 정수 범위에서만 반환합니다. 물론 아주 큰 값을 설정하는 것도 가능하지만 정확하지가 않습니다. 슬라이드 시그널 중 valueChanged() 를 이용해서 QLabel 에 값을 표시해 보겠습니다.
valueChanged() : 슬라이더의 값이 변하는 순간 발생.
sliderPressed() : 슬라이더가 움직이기 시작할 때 발생.
sliderMoved() : 슬라이더가 움직일 때 발생.
sliderReleased() : 슬라이더를 놓을 때 발생.
▼ 먼저 슬라이드와 값을 표현할 라벨을 추가합니다. QLabel 과 관련된 설명은 아래 포스팅을 참고하세요.
from PyQt5.QtWidgets import QSlider, QLabel
from PyQt5.Qt import Qt
# QSliter 추가
self.slider = QSlider(Qt.Horizontal, self)
self.slider.setGeometry(10, 10, 200, 30)
self.slider.setRange(0, 100)
self.slider.setTickInterval(20)
self.slider.setTickPosition(QSlider.TicksAbove)
# QSlider 데이터를 표시할 라벨
self.label = QLabel(self)
self.label.setGeometry(10, 50, 100, 30)
self.label.setAlignment(Qt.AlignRight | Qt.AlignVCenter)
self.label.setStyleSheet("border-radius: 5px;"
"border: 1px solid gray;"
"background-color: #BBDEFB")
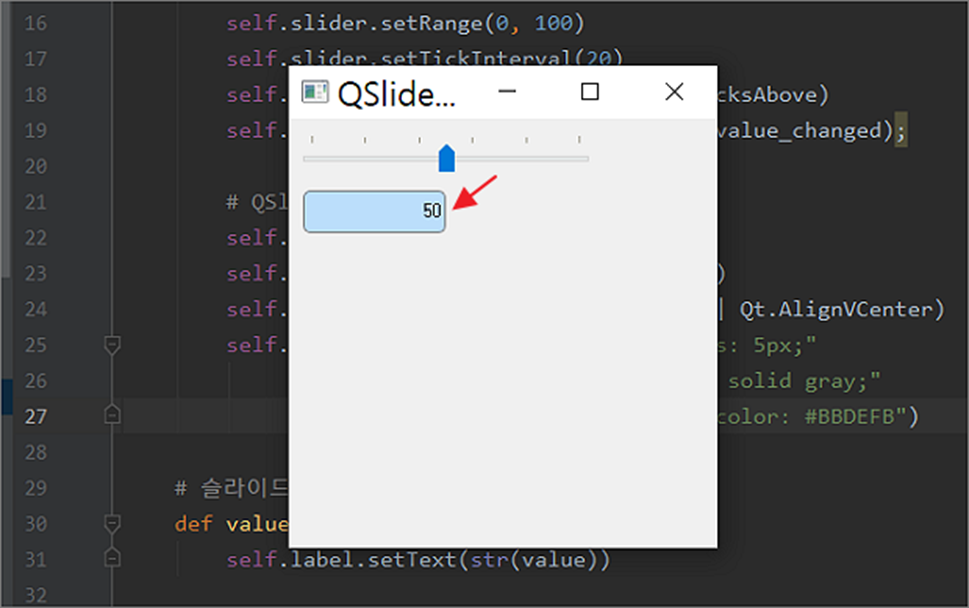
▼ 다음은 함수를 만들어서 valueChanged() 시그널과 연결합니다. 연결 함수인 value_changed() 에는 valueChanged() 시그널 함수로부터 전달받은 정수값을 QLabel 에 표시합니다.
self.slider.valueChanged.connect(self.value_changed);
# 슬라이드 시그널 valueChanged 연결 함수
def value_changed(self, value):
self.label.setText(str(value))
▼ 전체 소스는 다음과 같습니다.
#-*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QSlider, QLabel
from PyQt5.Qt import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# 윈도우 설정
self.setGeometry(200, 100, 300, 300) # x, y, w, h
self.setWindowTitle('QSlider Sample Window')
# QSliter 추가
self.slider = QSlider(Qt.Horizontal, self)
self.slider.setGeometry(10, 10, 200, 30)
self.slider.setRange(0, 100)
self.slider.setTickInterval(20)
self.slider.setTickPosition(QSlider.TicksAbove)
self.slider.valueChanged.connect(self.value_changed);
# QSlider 데이터를 표시할 라벨
self.label = QLabel(self)
self.label.setGeometry(10, 50, 100, 30)
self.label.setAlignment(Qt.AlignRight | Qt.AlignVCenter)
self.label.setStyleSheet("border-radius: 5px;"
"border: 1px solid gray;"
"background-color: #BBDEFB")
# 슬라이드 시그널 valueChanged 연결 함수
def value_changed(self, value):
self.label.setText(str(value))
if __name__ == '__main__':
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec_())

'파이썬 Python' 카테고리의 다른 글
| 파이썬(Python) PIP freeze 설치 라이브러리 복구하기 (0) | 2024.07.09 |
|---|---|
| 파이썬(Python) PyQt5 QMessageBox 구현하기 (0) | 2024.07.07 |
| 파이썬(Python) PyQt5 QStatusBar 구현하기 (1) | 2024.07.07 |
| 파이썬(Python) type 함수 사용하기 (0) | 2024.07.06 |
| 파이썬(Python) 개발도구(PyCharm) 단축키 설정과 검색하는 방법 (2) | 2024.04.11 |
| PyCharm Python 모듈 최신 버전으로 업데이트 하는 방법 (1) | 2024.03.28 |
| 파이썬(Python) 기본 개발툴 IDLE 설치하는 방법 (0) | 2024.03.13 |
| 파이썬(Python) dict 사전 클래스 사용하기 (1) | 2024.03.05 |


