비주얼 스튜디오 코드(Visual Studio Code)는 매우 인기 있는 통합 개발 환경(IDE) 중 하나로, Node.js를 사용하여 웹 애플리케이션을 개발할 때 많은 개발자들이 선호하는 도구입니다. Visual Studio Code를 사용하면 Node.js 프로젝트를 쉽게 생성하고 편집할 수 있으며, 디버깅 및 테스트 등의 작업도 편리하게 수행할 수 있습니다. Visual Studio Code를 사용하여 Node.js를 연결하는 방법을 알아두는 것이 개발 작업을 더욱 효율적으로 수행하는 데 도움이 될 것입니다.

▼ 먼저 NodeJS 엔진을 설치해야 합니다.

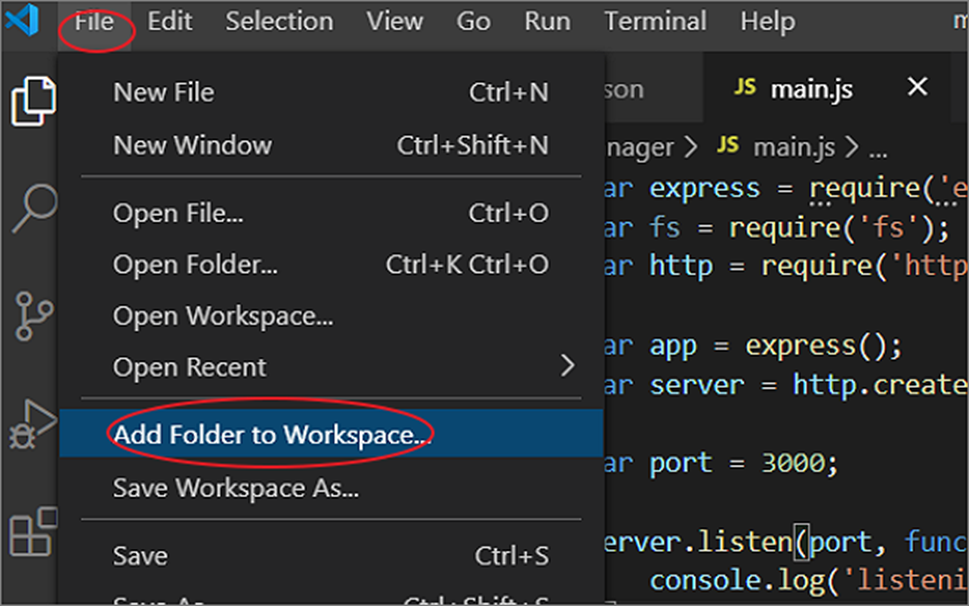
▼ Visual Studio Code 를 실행하고 작업 공간을 만들어야 합니다. File > Add Folder to Workspace.. 메뉴를 선택해서 소스가 들어갈 폴더를 추가합니다.

▼ 다음은 이전에 설치한 NodeJS 엔진을 연결해야 합니다.

▼ NodeJS 구동을 위해서는 Visual Studio Code 에서는 launch.json 파일은 Visual Studio Code에서 디버깅을 설정하는 데 사용되는 파일입니다. 이 파일은 각 프로젝트 또는 작업에 대한 디버깅 환경을 정의하고 구성하는 데 사용됩니다. 따라서 launch.json 파일을 사용하여 디버깅 구성을 지정할 수 있습니다.

▼ 파일이 만들어지면 기본 값이 들어갑니다. 해당 파일 내용을 조금 더 편집해야 합니다.

▼ NodeJS 실행파일을 연결하기 위해 configurations 에 runtimeExecutable 변수를 추가합니다. 여기에 Node.exe 의 경로를 추가해야 합니다.

▼ runtimeExecutable 값을 추가하기 위해 NodeJS exe 가 있는 곳의 위치를 찾아서 경로를 복사합니다.

▼ 복사한 NodeJS 실행 파일 경로를 runtimeExecutable 값으로 추가합니다.

▼ 이제 nodejs 실행 파일을 만들어 보겠습니다. Js 확장자로 코드 입력을 위한 파일을 생성합니다.

▼ 생성한 main.js 파일에 아래 소스를 추가합니다. 이 코드는 Node.js와 Express를 사용하여 간단한 웹 서버를 만드는 방법을 보여줍니다. 여기에는 파일 시스템(fs) 및 HTTP 모듈(http)을 사용합니다. Express를 사용하여 웹 애플리케이션을 만들고, HTTP 서버를 생성하여 해당 애플리케이션을 사용합니다. 그런 다음 해당 서버가 포트 3000에서 요청을 수신하도록 설정됩니다.
var express = require('express');
var fs = require('fs');
var http = require('http');
var app = express();
var server = http.createServer(app);
var port = 3000;
server.listen(port, function(){
console.log('listening on port : ' + port);
})
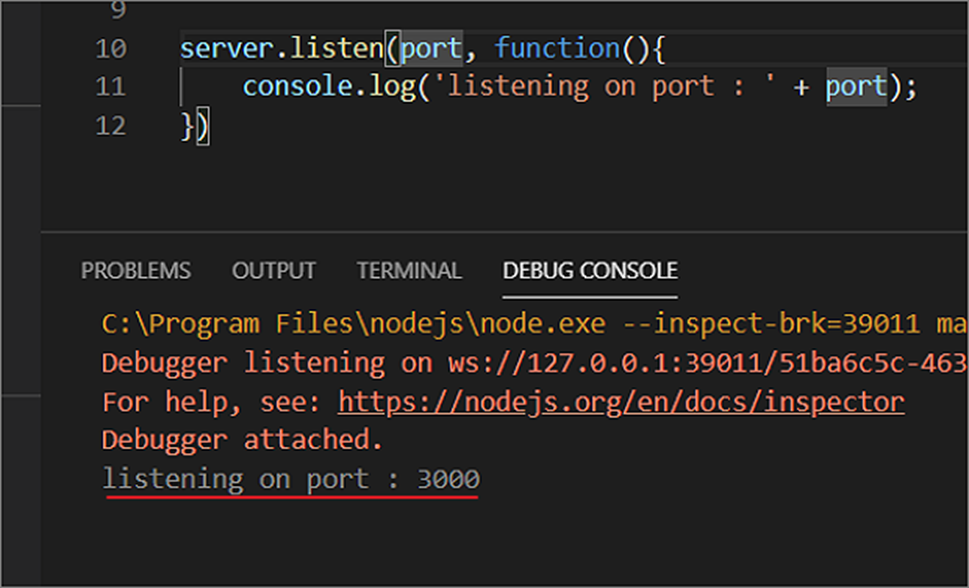
▼ 콘솔에 다음과 같은 로그 정보가 나타나면 정상적으로 구동된 것입니다.

'프로그래밍 툴 > Visual Studio Code' 카테고리의 다른 글
| 비주얼스튜디오코드 VSCode 함수 GitHub 소스 사용 사례 참고하는 방법 (0) | 2024.03.15 |
|---|---|
| VSCode 비주얼스튜디오코드 깃허브 파일 수정 이력 보기 (0) | 2024.03.06 |
| Visual Studio Code 자바스크립트 바로 실행하기 (0) | 2024.02.17 |
| Visual Studio Code Java(자바) 컴파일과 디버깅 하는 방법 (1) | 2023.11.09 |
| Visual Studio Code 무료 통합 환경 개발 툴 (0) | 2018.10.23 |


