반응형
자바스크립트를 테스트하기 위해서는 웹 서버가 필요합니다. Visual Studio Code를 사용하면 자바스크립트를 바로 실행할 수 있고 빠르고 편리하게 개발이 가능합니다. 이것은 개발 속도를 높이고, 작업 효율성을 향상시키고, 자바스크립트를 효과적으로 학습하는 데 도움이 됩니다. 웹 서버를 띄우지 않고 바로 자바스크립트 코드를 실행해서 테스트해 볼 수 있는 방법을 알아보도록 하겠습니다.

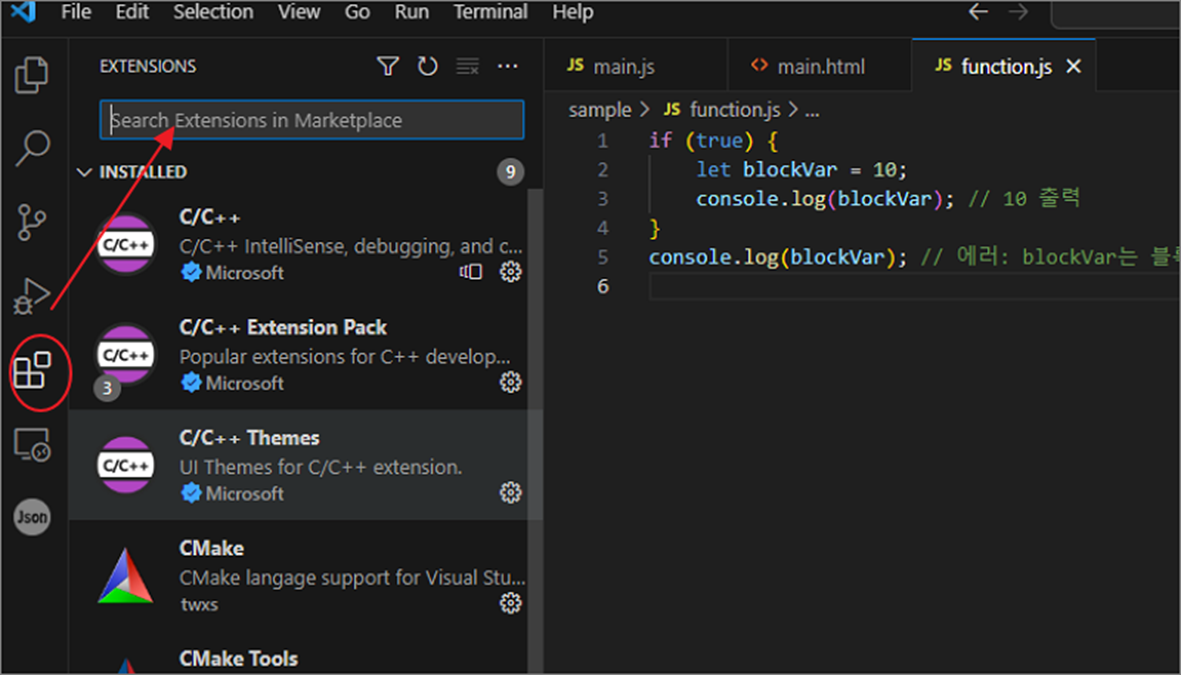
▼ Visual Studio Code 자바스크립트 실행을 위해서는 확장 프로그램이 필요합니다. 확장 프로그램 설치를 위해 왼쪽 사이드에 “확장” 메뉴를 클릭합니다.

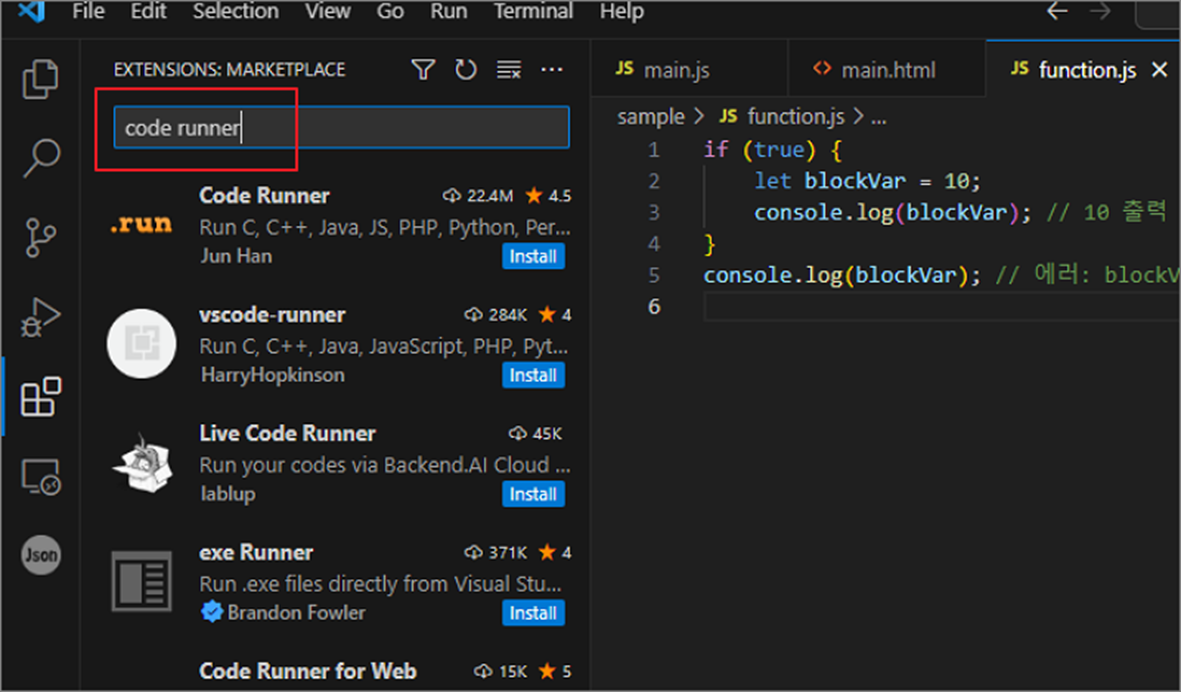
▼ 검색란에 “Code runner” 라고 입력합니다.

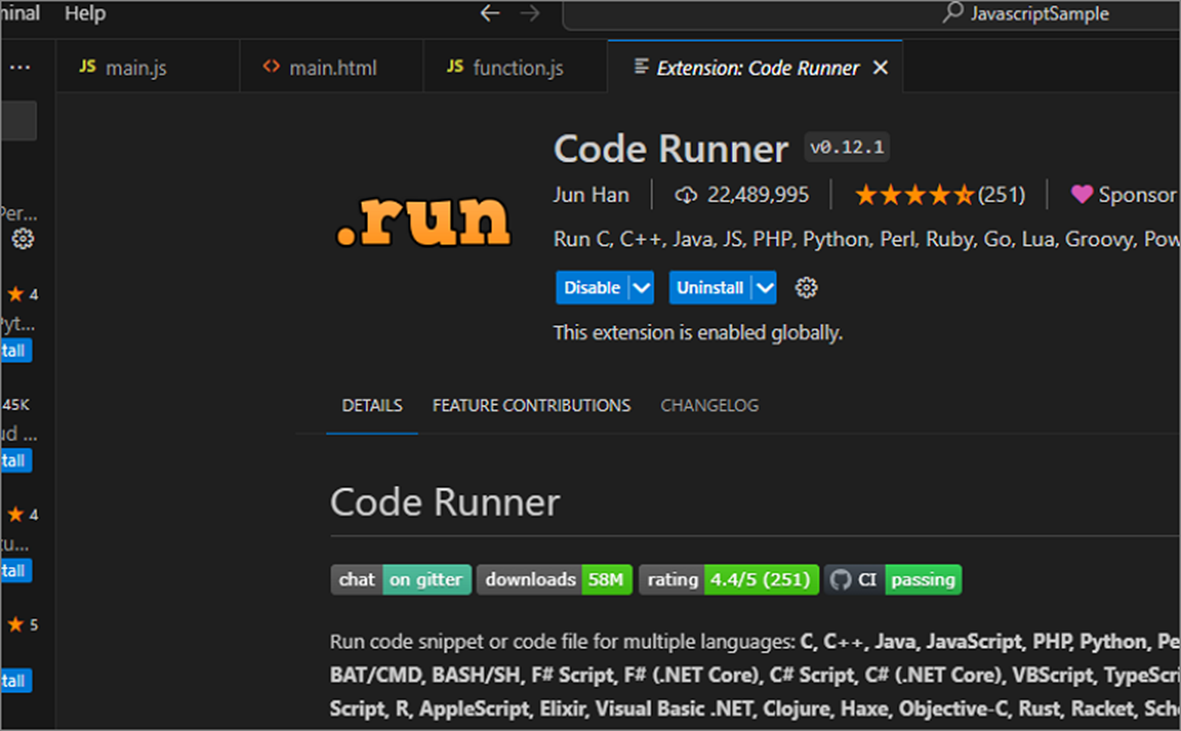
▼ “Code Runner” 확장 프로그램을 찾았다면 찾았다면 install 버튼을 눌러서 설치를 진행합니다.

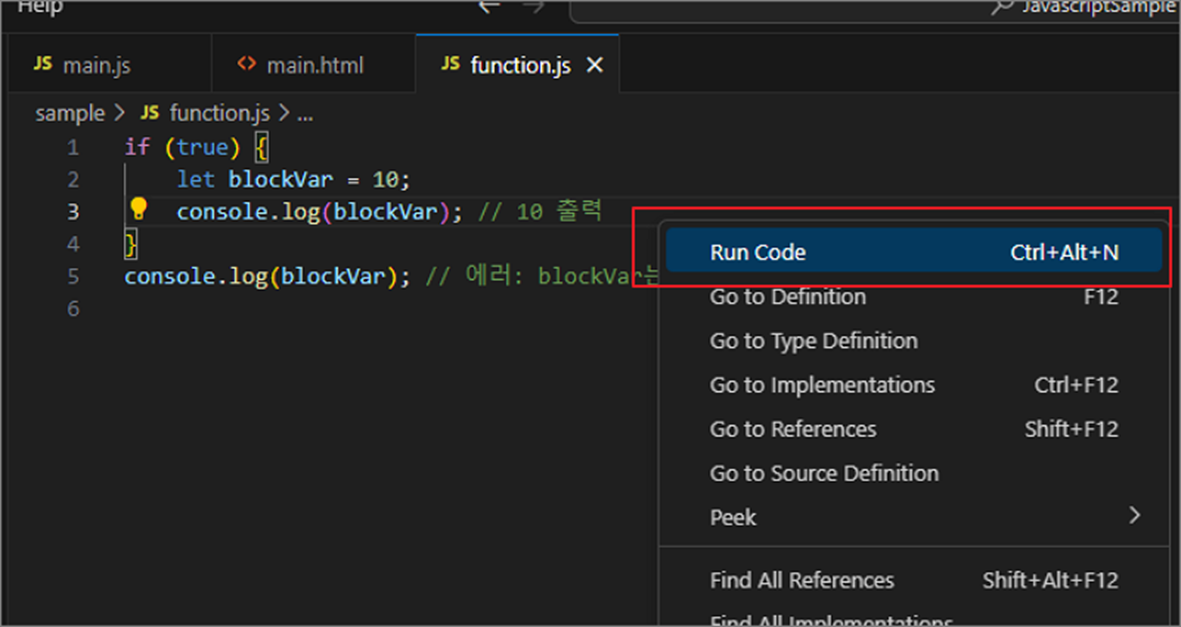
▼ 설치가 끝나고 샘플로 만든 자바스크립트 소스가 들어 있는 파일을 엽니다. 그리고 오른쪽 마우스를 눌러 Run Code 를 실행합니다.

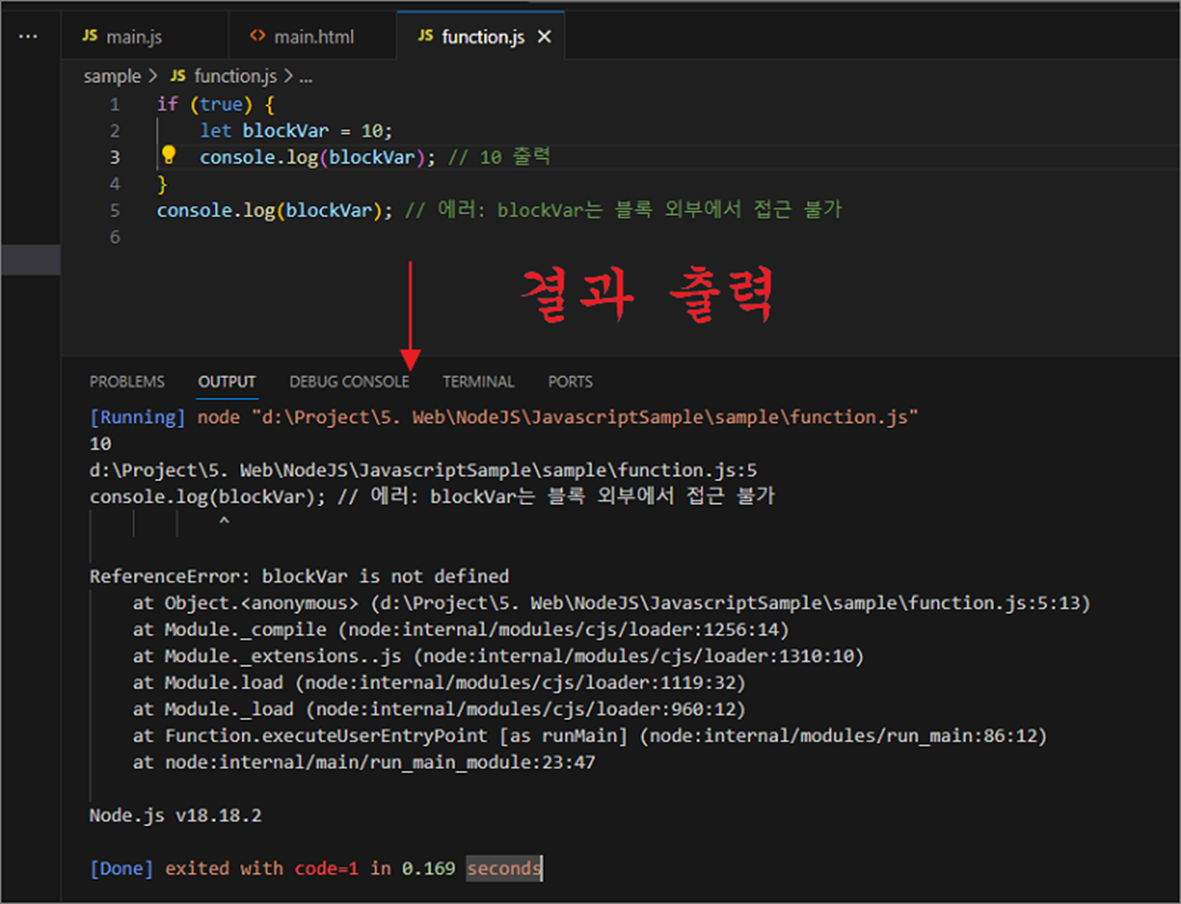
▼ 그림처럼 콘솔에는 자바스크립트 소스를 실행한 결과를 알려 줍니다. 이것으로 웹 서버와 웹 브라우저 없이 바로 자바스크립트 코드를 실행하는 방법에 대해 알아보았습니다.

반응형
'프로그래밍 툴 > Visual Studio Code' 카테고리의 다른 글
| 비주얼 스튜디오 코드(Visual Studio Code) NodeJS 연결하는 방법 (0) | 2024.05.06 |
|---|---|
| 비주얼스튜디오코드 VSCode 함수 GitHub 소스 사용 사례 참고하는 방법 (0) | 2024.03.15 |
| VSCode 비주얼스튜디오코드 깃허브 파일 수정 이력 보기 (0) | 2024.03.06 |
| Visual Studio Code Java(자바) 컴파일과 디버깅 하는 방법 (1) | 2023.11.09 |
| Visual Studio Code 무료 통합 환경 개발 툴 (0) | 2018.10.23 |


