반응형
VSCode는 개발자들 사이에서 매우 인기 있는 통합 개발 환경(IDE) 중 하나입니다. GitHub는 소스 코드 호스팅 플랫폼으로, 수많은 오픈 소스 프로젝트가 GitHub를 통해 관리되고 있습니다. 여기에서 참고할 만한 소스가 있다면 개발에 많은 도움이 될 겁니다. 따라서 VSCode를 사용하는 GitHub 소스를 바로 참고할 수 있는 링크 서비스를 제공합니다.

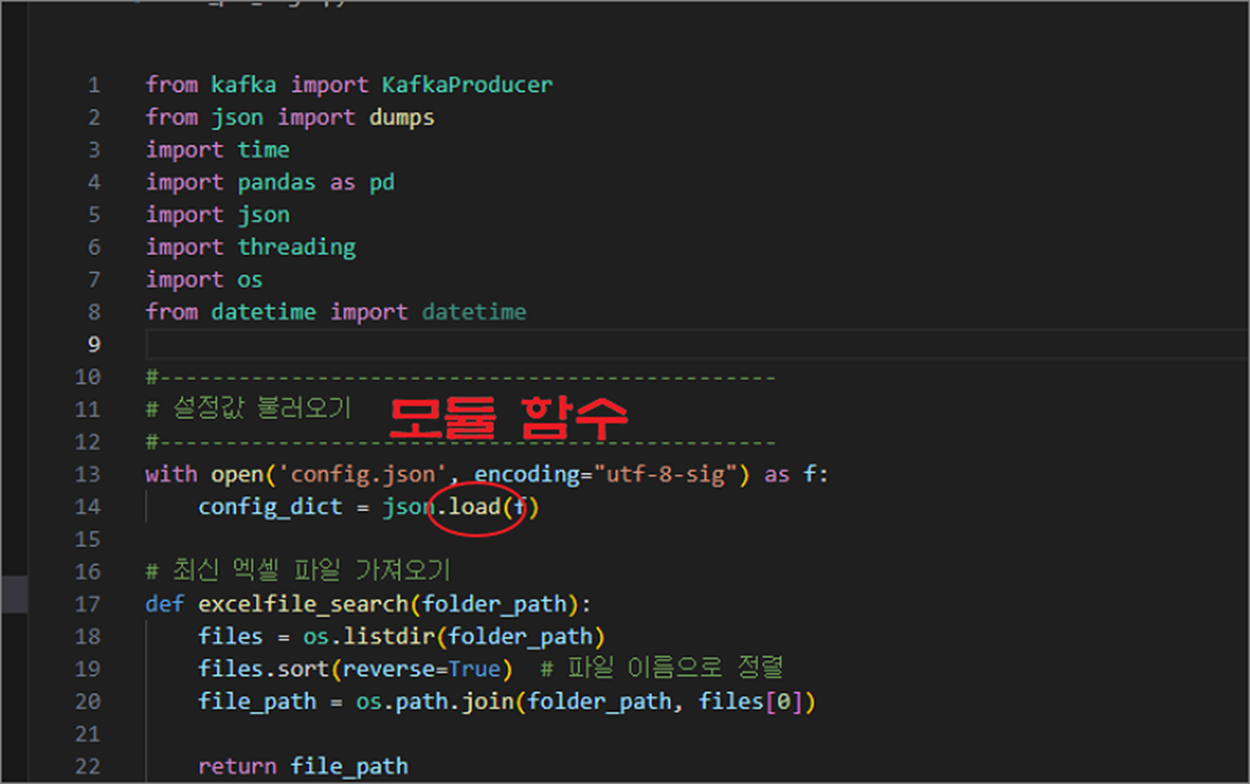
▼ VSCode 에서 모듈을 import 하고 사용할 때 특정 함수에 대한 사용법이 궁금할 수 있습니다. 보통 구문에 대한 설명만 나와 있고 샘플 예제 코드는 제공하지 않습니다.

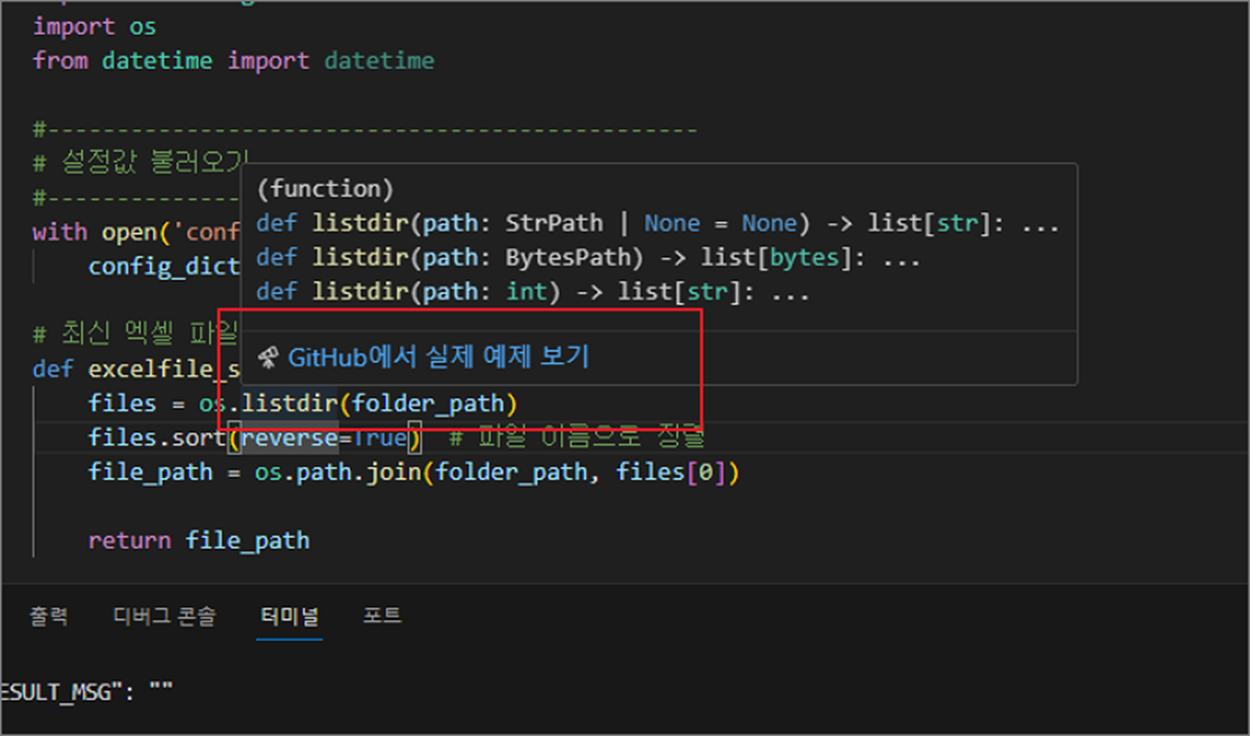
▼ GitHub 에서 제공하는 샘플 예제를 보고 싶다면 마우스를 함수에 가져가 보세요. 화면에는 구문을 설명하는 창이 뜰 겁니다. 아래에 보시면 “Github 에서 실제 예제 보기” 링크를 클릭해 보시기 바랍니다.

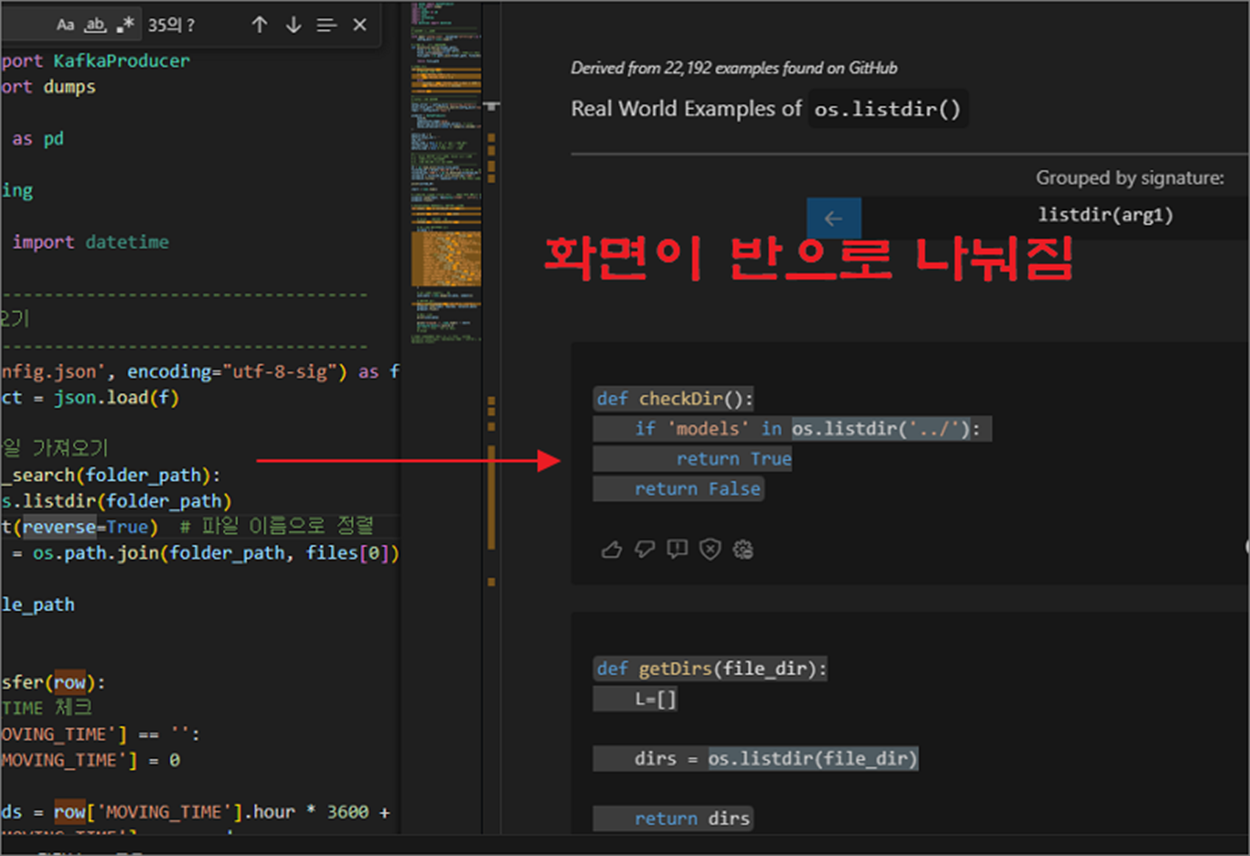
▼ 편집 화면이 반으로 나눠지고 오른쪽에 Github 에서 제공하는 함수의 샘플코드를 표시합니다. 이것은 Github 에 올라가 있는 실제 코드를 조회해서 보여 주는 것으로 본인이 검증을 거쳐야 합니다.

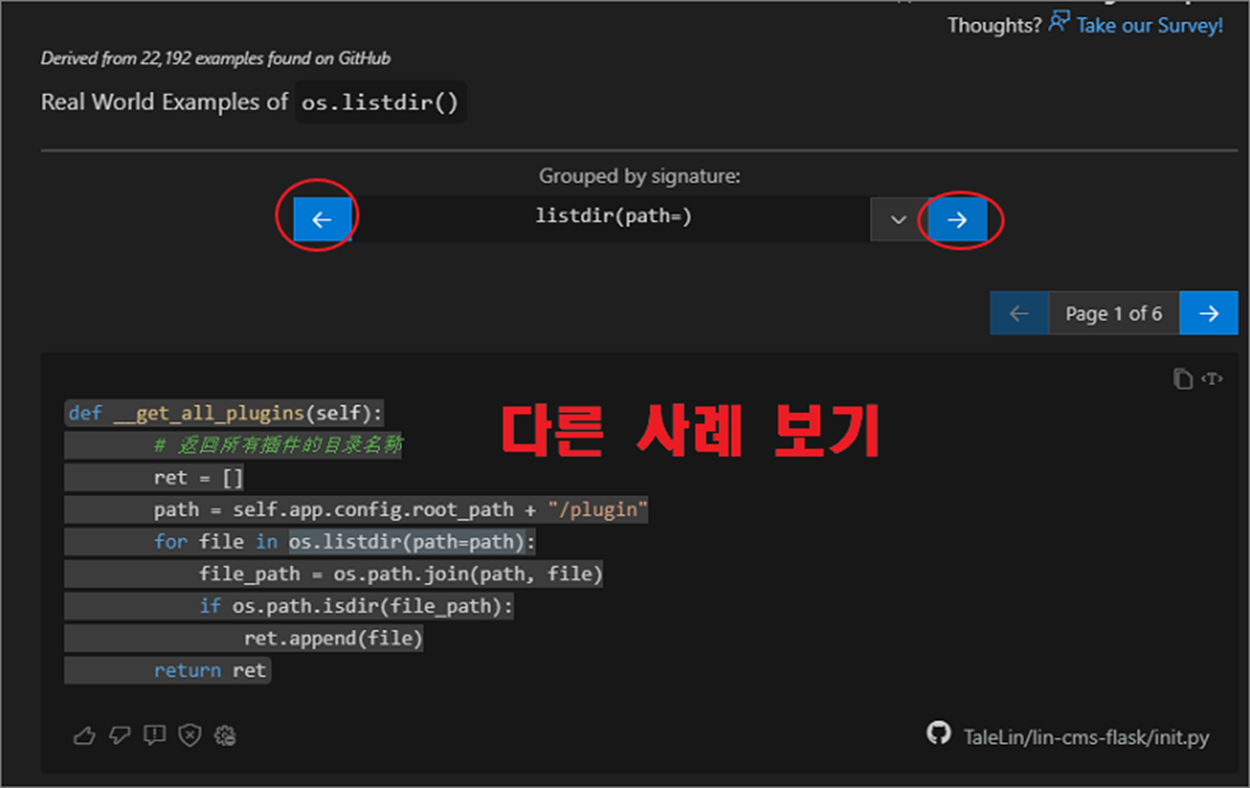
▼ 화면에는 상단에 좌우 버튼과 페이지 이동 버튼이 있어서 전체 검색결과를 하나씩 살펴 볼 수 있습니다.

반응형
'프로그래밍 툴 > Visual Studio Code' 카테고리의 다른 글
| 비주얼 스튜디오 코드(Visual Studio Code) NodeJS 연결하는 방법 (0) | 2024.05.06 |
|---|---|
| VSCode 비주얼스튜디오코드 깃허브 파일 수정 이력 보기 (0) | 2024.03.06 |
| Visual Studio Code 자바스크립트 바로 실행하기 (0) | 2024.02.17 |
| Visual Studio Code Java(자바) 컴파일과 디버깅 하는 방법 (1) | 2023.11.09 |
| Visual Studio Code 무료 통합 환경 개발 툴 (0) | 2018.10.23 |



