워드프레스(WordPress) 애드센스 플러그인 Ad Inserter는 웹사이트 소유자들이 광고 수익을 쉽게 최적화하고 향상시킬 수 있는 도구입니다. 플러그인을 사용함으로써 사용자는 광고 배치 위치를 조절하고 다양한 광고 형식을 효과적으로 관리할 수 있습니다. 또한 Ad Inserter는 특정 페이지나 게시물에 광고를 삽입하거나 제외할 수 있는 기능을 제공하여 사용자 경험을 개선하고 수익을 극대화할 수 있습니다. 워드프레스 운영자들은 이런 여러가지 이유로 애드센스 관리할 때 필수적으로 사용하는 플러그인입니다.

| ◎ Ad Inserter 설치하기 |
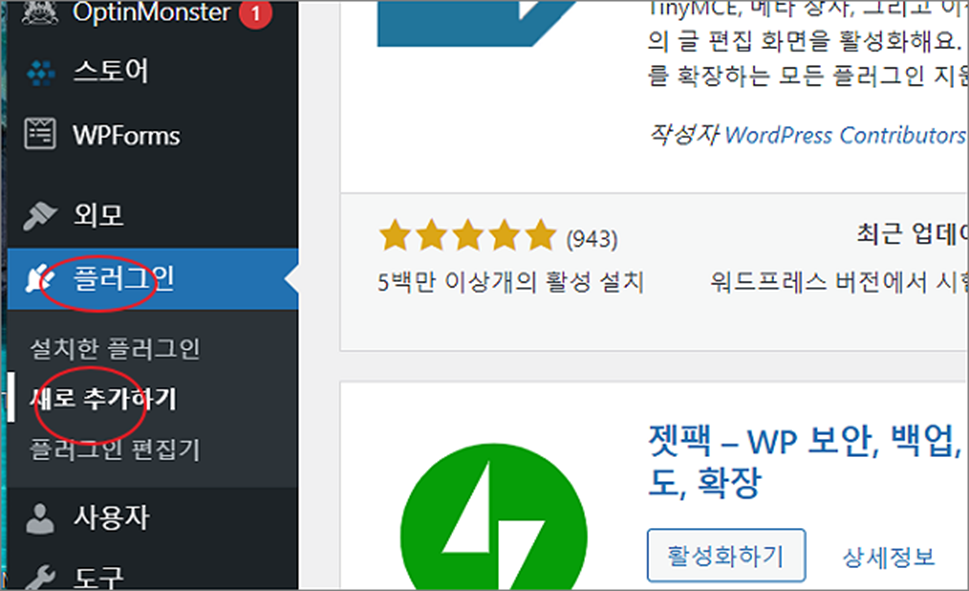
▼ 먼저 Ad Inserter 를 설치부터 해 보겠습니다. 워드프레스 관리자 페이지로 가서 왼쪽 사이드에 플러그인 > 새로 추가하기 메뉴를 클릭합니다.

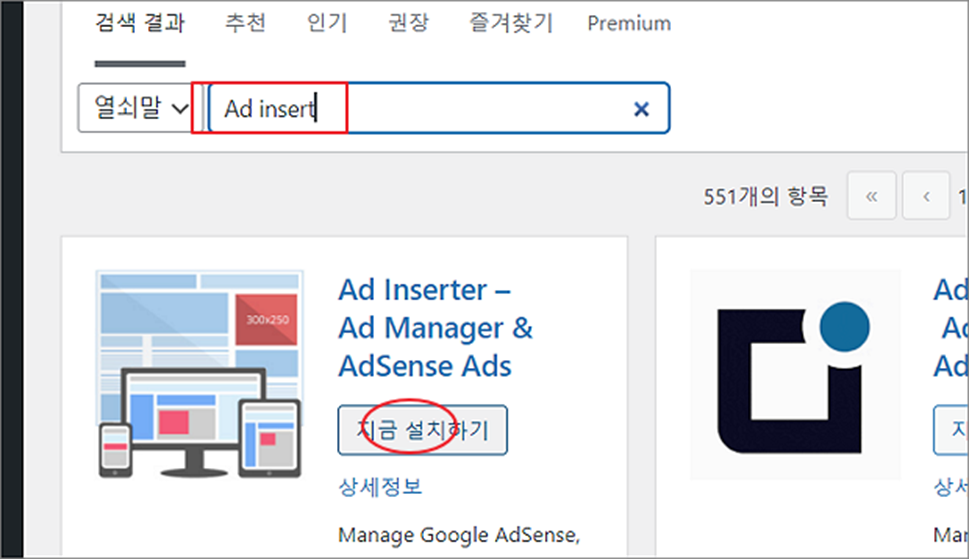
▼ 검색으로 플러그인을 찾습니다. Ad Inserter 를 찾아 설치하고 활성화 합니다.

| ◎ Ad Inserter 설정 변경하기 |
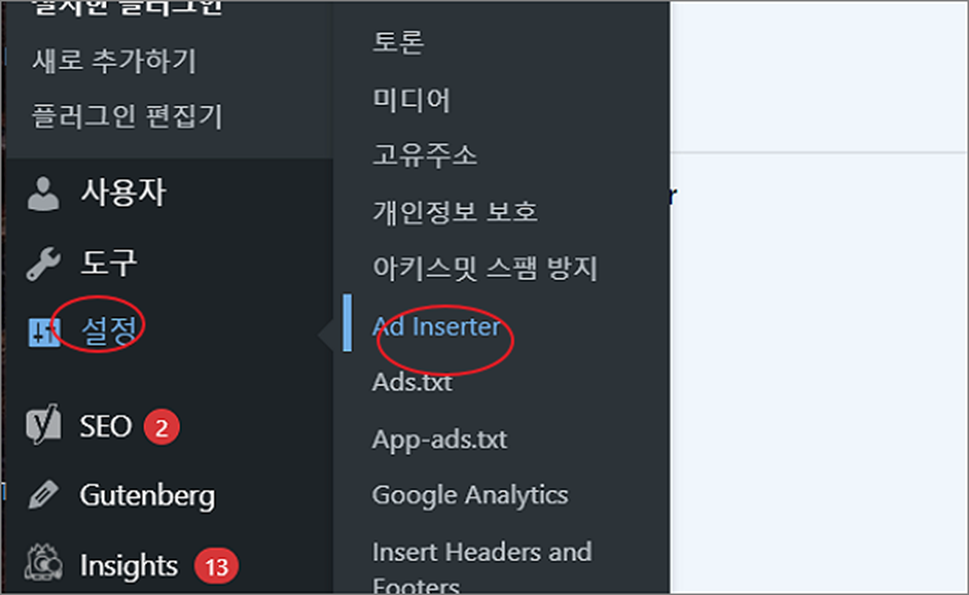
▼ Ad Inserter 를 설치했다면 왼쪽 사이드 설정 메뉴에서 볼 수 있습니다. 설정을 위해 설정 > Ad inserter 메뉴를 클릭합니다.

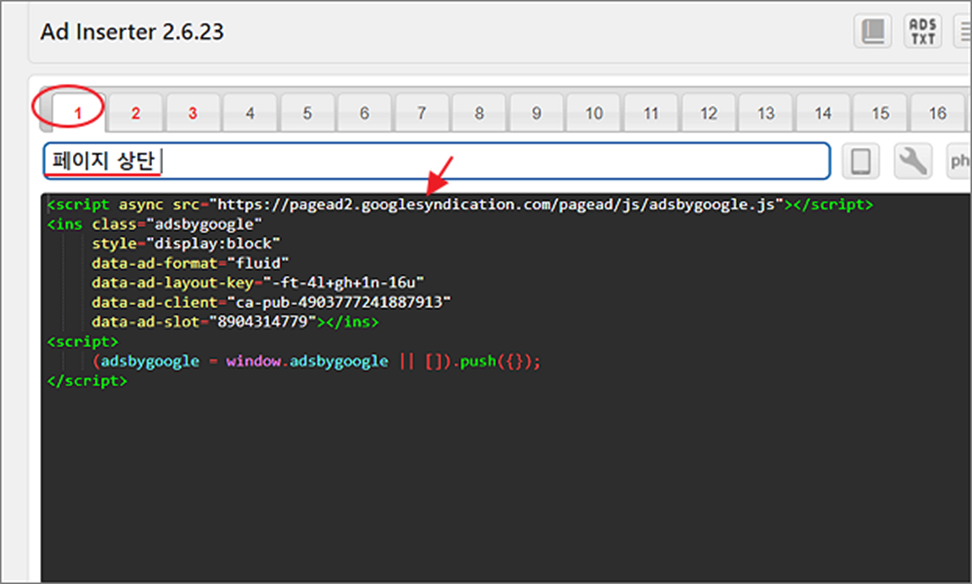
▼ Ad Inserter 설정 화면에서는 16개의 애드센스 광고 스크립트 지정할 수 있습니다. 광고블록마다 어느 위치, 어느 카테고리에 추가할 것인지 지정하고 추가합니다.

▼ 번호를 선택하고 블록의 이름을 지정합니다. 에디터 박스에는 애드센스에서 가져온 광고 스크립트를 삽입합니다.

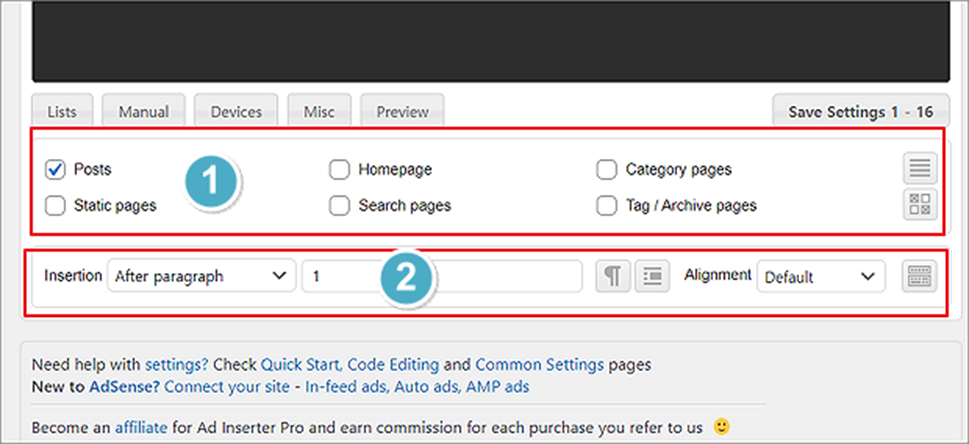
▼ 다음은 입력한 광고 스크립트 아래에 옵션을 선택해야 합니다. 광고를 표시할 카테고리(1) 와 페이지에의 위치(2) 를 지정합니다.

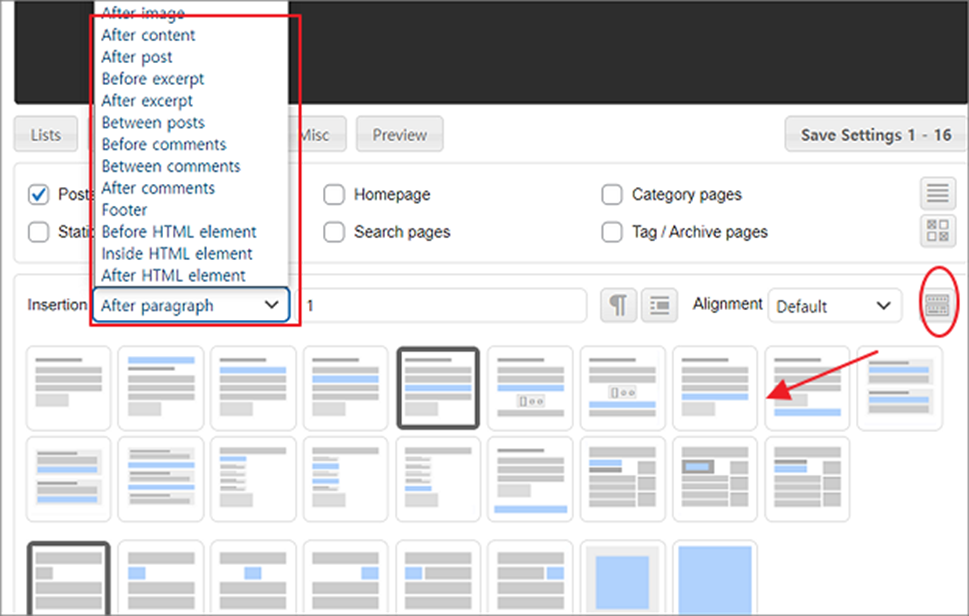
▼ 삽입 위치는 컨텐츠, 이미지, 포스팅, 댓글 등의 앞, 뒤, 중간 등 다양합니다. 오른쪽 끝에 버튼을 클릭하면 어디에 삽입이 되는지 이미지로 확인할 수 있습니다. Insertion 의 삽입 위치 바로 옆에 숫자는 지정한 항목의 몇 번째 위치에서 표현할 것인지 정하는 옵션입니다. 예를 들어 After paragraph 인 경우 1 번째 단락 다음에 광고를 표시하라는 의미입니다.

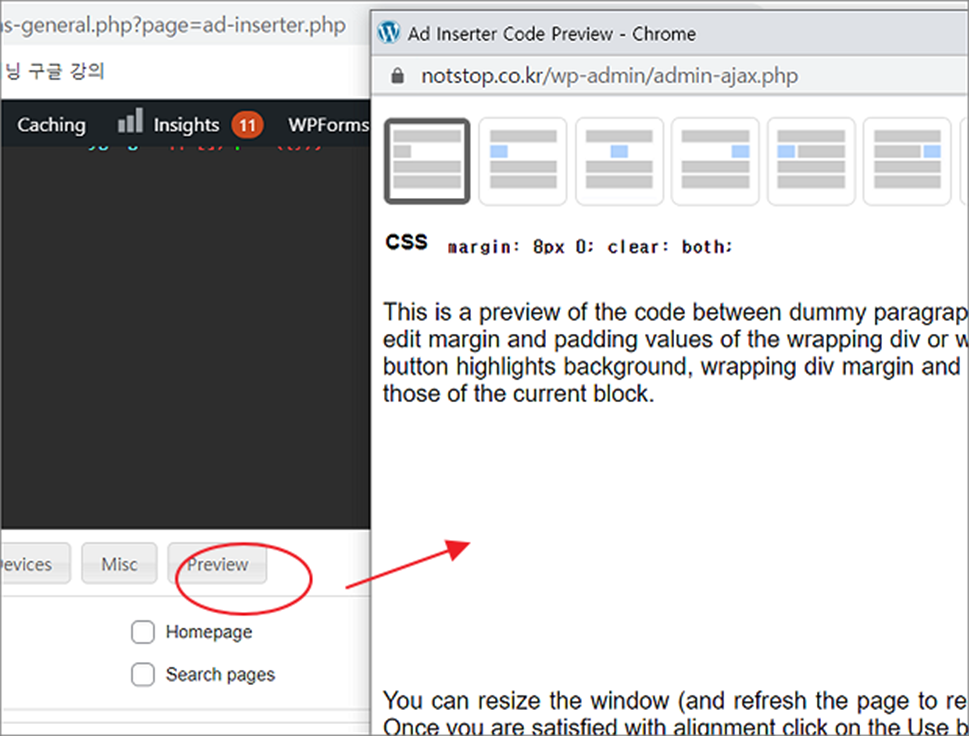
▼ 광고의 적용 위치는 Preview 를 통해서 확인할 수 있습니다. 그런데 테마가 다양하고 디자인이 틀리기 때문에 모든 옵션이 정확하게 적용되지는 않습니다. 저도 특정 Insertion 옵션은 표현되지 않거나 의도와 다르게 나타나서 계속 테스트 중입니다.

'워드프레스' 카테고리의 다른 글
| 워드프레스 Wordpress 유튜브 동영상 삽입하는 방법 (2) | 2024.02.26 |
|---|---|
| 워드프레스(Wordpress) 웹 사이트 Head 에 메타태그 추가하는 방법 (0) | 2024.01.18 |
| 워드프레스(WordPress) 게시판 플러그인 Mangboard 추가하기 (1) | 2023.12.09 |
| 워드프레스(Wordpress) 테마 디자인 수정, CSS 수정하는 방법 (2) | 2023.10.17 |
| 워드프레스(WordPress) 구글 애드센스 ads.txt 플러그인으로 추가하기 (0) | 2023.08.22 |
| 워드프레스 WordPress 로컬 PC 에 설치해서 사용하는 방법 (0) | 2022.12.05 |
| 워드프레스(WordPress) Site Kit 사용해서 애드센스 광고하기 (0) | 2021.04.06 |
| 워드프레스 글, 페이지 삭제 후 휴지통에서 복구하기 (3) | 2020.10.07 |



