document.getElementById() 함수는 JavaScript에서 사용되며, DOM (Document Object Model)을 조작하기 위해 주로 사용합니다. 함수는 특정 ID를 가진 웹 페이지의 요소를 선택하고 조작하기 위한 핵심 도구로, 웹 페이지를 동적으로 변경하거나 사용자 상호작용을 처리하는 데 필수적입니다. 특히, 웹 페이지의 특정 요소를 선택하고 그 내용, 속성, 스타일 등을 변경하거나 이벤트 처리를 추가하는 데 이용합니다. 선택한 요소의 내용을 JavaScript로 동적으로 변경하는 데 document.getElementById를 사용할 수 있으며, 이것은 웹 페이지를 상호작용적으로 만드는 데 중요한 역할을 합니다.

| ◎ 1. 구문 |
document.getElementById는 HTML 문서에서 특정 ID를 가진 요소를 JavaScript로 선택하는 메서드입니다. 이를 사용하면 웹 페이지의 요소를 JavaScript로 조작하거나 수정할 수 있습니다. 사용법은 다음과 같습니다:
| var element = document.getElementById("elementID"); - elementID: 선택하려는 요소의 ID입니다. - element: 선택한 요소를 나타내는 JavaScript 객체입니다. |
| ◎ 2. 예제 |
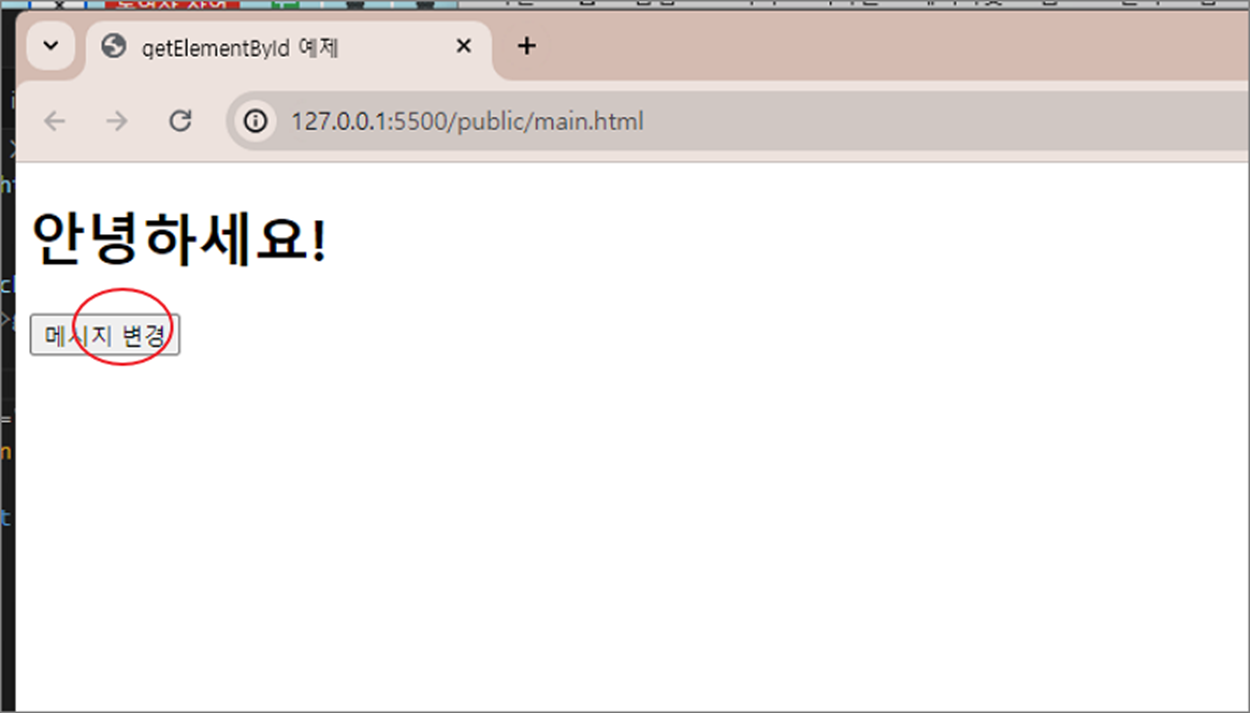
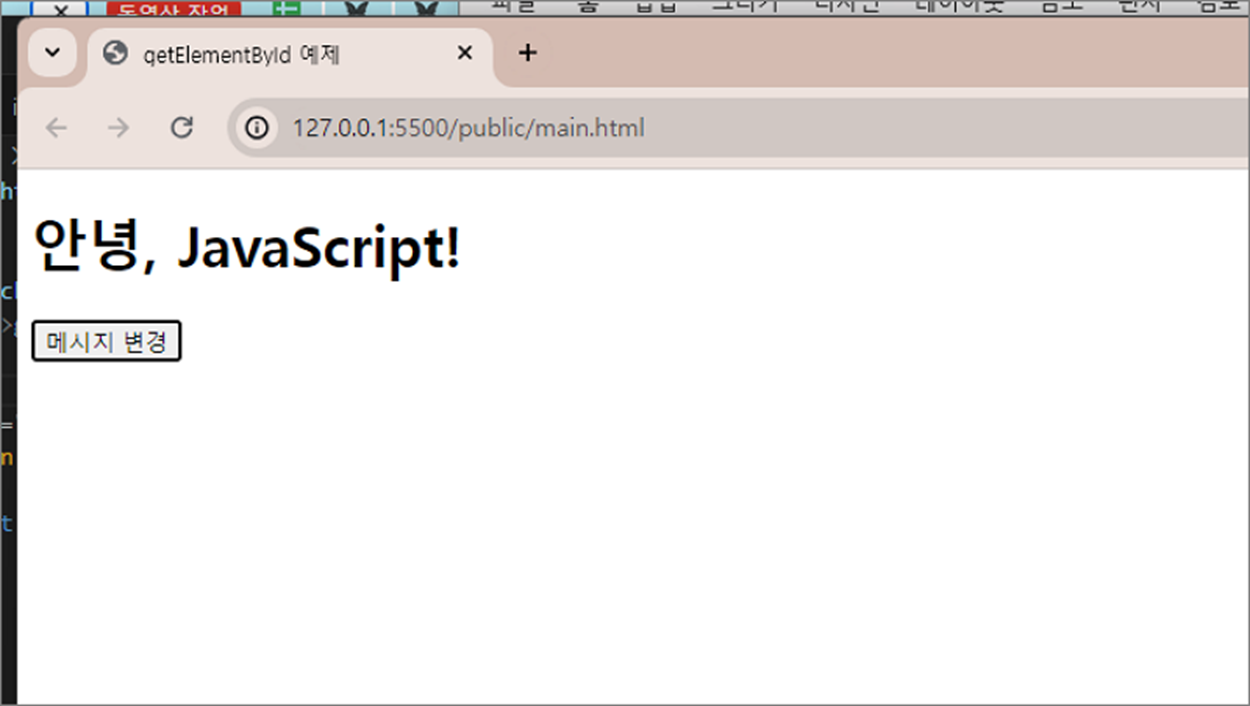
document.getElementById를 사용하여 버튼 클릭 시 메시지를 변경하는 간단한 예제를 보겠습니다. 이 예제에서는 HTML 문서에서 ID가 "message"와 "changeButton"인 요소를 선택하고, "메시지 변경" 버튼을 클릭할 때 메시지를 변경합니다. addEventListener를 사용하여 버튼 클릭 이벤트를 처리하고, 클릭할 때 메시지를 "안녕, JavaScript!"로 변경합니다. 이렇게 하면 버튼을 클릭할 때 메시지가 동적으로 변경되어 화면에 출력됩니다. JavaScript를 사용하여 웹 페이지의 요소를 제어하는 간단한 예제 중 하나입니다.
HTML
<!DOCTYPE html>
<html>
<head>
<title>getElementById 예제</title>
</head>
<body>
<h1 id="message">안녕하세요!</h1>
<button id="changeButton">메시지 변경</button>
<script src="script.js"></script>
</body>
</html>
JavaScript (script.js)
// 버튼 요소와 메시지 요소 선택
var changeButton = document.getElementById("changeButton");
var message = document.getElementById("message");
// 버튼 클릭 이벤트 처리
changeButton.addEventListener("click", function() {
// 메시지 변경
message.textContent = "안녕, JavaScript!";
});


'웹 프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 배열(Array) pop() 함수 사용하기 (0) | 2023.11.05 |
|---|---|
| 자바스크립트(Javascript) 페이지 바로가기 기능 (0) | 2023.11.03 |
| 자바스크립트(Javascript) 문자 일정간격으로 하이픈(-) 추가하기 (0) | 2023.11.02 |
| 자바스크립트 Javascript 남은 시간 화면에 알림 표시하기 (0) | 2023.11.01 |
| 자바스크립트 배열(Array) unshift() 함수 사용하기 (0) | 2023.10.31 |
| 자바스크립트(Javascript) 내장 객체 Array 알아보기 (0) | 2023.10.31 |
| 자바스크립트 배열(Array) shift() 함수 사용하기 (0) | 2023.10.31 |
| 자바스크립트(Javascript) 내장 객체 Array 의 slice() 함수 알아보기 (0) | 2023.10.30 |


