반응형
시샵 ListView 컨트롤을 제어하는 방법입니다. ListView 목록에 추가한 데이터를 사용자가 선택하는 순간 발생한 이벤트를 통해 값을 가져오는 방법에 대해 알아보겠습니다.

▼ 먼저 리스트뷰(ListView) 컨트롤 목록 선택 이벤트에 콜백함수를 등록하겠습니다. 리스트뷰를 선택하고 오른쪽 하단에 뜬 속성 창으로 갑니다.

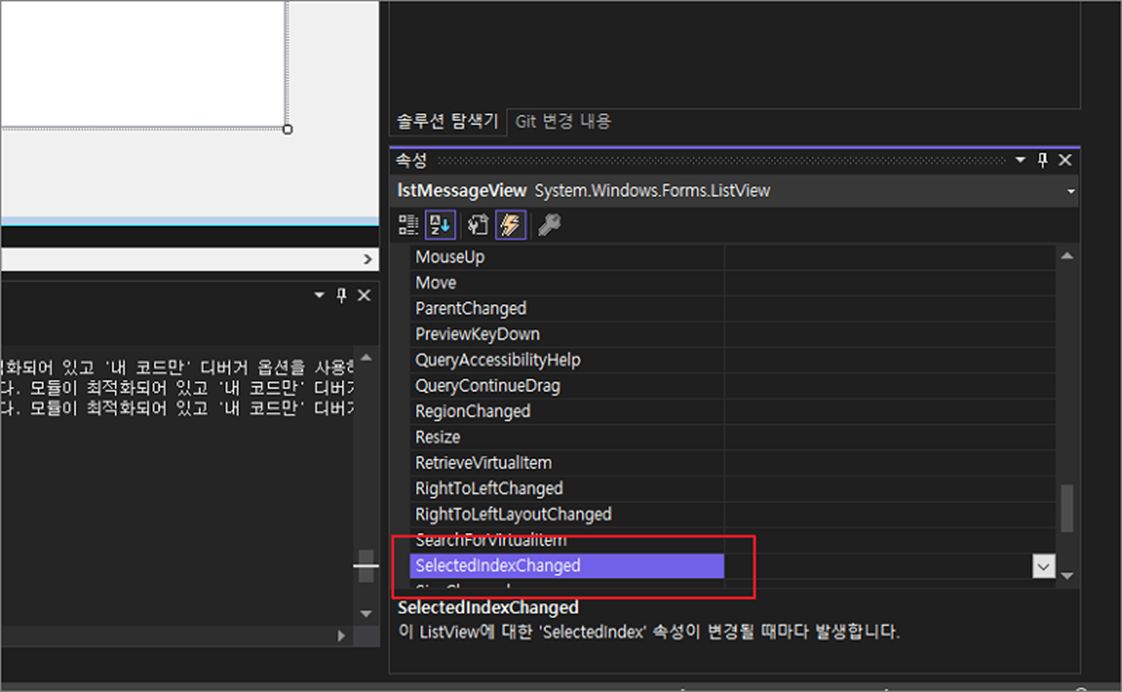
▼ 속성창에서 SelectedIndexChanged 이벤트를 찾습니다. 해당 이벤트는 ListView 목록에서 데이터를 선택했을 때 발생합니다. 항목을 더블 클릭하면 자동으로 연결 함수가 생성됩니다.

| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 시샵(C#) 프로젝트 기본 시작 Form 설정하기 ▶ 시샵 C# 새로운 Form 다이얼로그, 팝업창 띄우기, 원하는 위치에 띄우기 ▶ 시샵 C# 타이머를 이용해서 시계 만드는 방법 ▶ 시샵 C# using 네임스페이스 자동으로 추가하는 방법 ▶ 시샵 C# DataSet 에 값 셋팅과 읽기 오기 위한 여러가지 방법 |
▼ 이제 생성된 이벤트 함수에 코드를 작성합니다.

▼ 리스트뷰 목록에서 선택한 데이터를 가져오기 위한 소스는 아래와 같습니다. 먼저 리스트뷰에 추가한 데이터인지 SelectedItems.Count 변수로 체크합니다. ListView 의 SelectedItem[0].Index 는 목록에서 행 번호를 반환합니다. SelectedItem 의 0 은 선택한 데이터 중에 첫 번째 행을 말합니다. 다중 선택이 아니기 때문에 선택한 하나의 행에 대한 값입니다. 가져온 행 번호를 lstMessageView.Items[SelectRow] 입력하고 데이터 전체를 가져온 후 각 열 번호를 입력해서 개별적으로 텍스트 데이터를 불러옵니다.
private void lstMessageView_SelectedIndexChanged(object sender, EventArgs e)
{
if (lstMessageView.SelectedItems.Count != 0) {
int SelectRow = lstMessageView.SelectedItems[0].Index;
string col1 = lstMessageView.Items[SelectRow].SubItems[0].Text;
string col2 = lstMessageView.Items[SelectRow].SubItems[1].Text;
string col3 = lstMessageView.Items[SelectRow].SubItems[2].Text;
txtRowView.Text = col3;
}
}
▼ 이렇게 불러온 열 데이터 중에서 3번째 텍스트를 오른쪽 TextView 에 표시한 결과입니다.

| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 시샵(C#) 프로젝트 기본 시작 Form 설정하기 ▶ 시샵 C# 새로운 Form 다이얼로그, 팝업창 띄우기, 원하는 위치에 띄우기 ▶ 시샵 C# 타이머를 이용해서 시계 만드는 방법 ▶ 시샵 C# using 네임스페이스 자동으로 추가하는 방법 ▶ 시샵 C# DataSet 에 값 셋팅과 읽기 오기 위한 여러가지 방법 |
반응형
'기타 언어 > C# & MFC' 카테고리의 다른 글
| 시샵 C# CSV 파일 저장 클래스 StreamWriter 한글 깨짐 현상 (1) | 2024.06.23 |
|---|---|
| 시샵 C# ListView 데이터 추가시 첫 열에 추가하는 다양한 방법 (3) | 2024.04.02 |
| 시샵(C#) OpenFileDialog 도구 이용해서 파일 대화상자 구현하기 (0) | 2024.03.25 |
| 시샵 C# DataSet 에 값 셋팅과 읽기 오기 위한 여러가지 방법 (3) | 2024.03.04 |
| C# 개발 추가 Net Framework, Net Core 설치하기 (1) | 2023.12.31 |
| C# 윈폼(WinForm) 프로젝트에서 콘솔창(console) 띄워서 로그 보는 방법 (0) | 2023.12.27 |
| 시샵(C#) 폼(From) 띄우기와 닫기 (1) | 2023.12.20 |
| 시샵 C# 파일경로에서 확장자, 파일명, 경로 추출하는 함수와 예제 (2) | 2023.10.22 |


