반응형
DOM API 를 이용해서 화면상에 로딩된 이미지 객체의 정보를 실시간으로 바꿀수가 있다.
아래 예제는 이미지 객체가 가지고 있는 속성정보중 테두리 border 크기를 버튼을 이용해
실시간으로 변경하는예제이다.
이미지 뿐만아니라 브라우저에 로딩되는 모든 객체는 DOM 을 이용해서 그 속성정보를
실시간으로 변경할수가 있다.
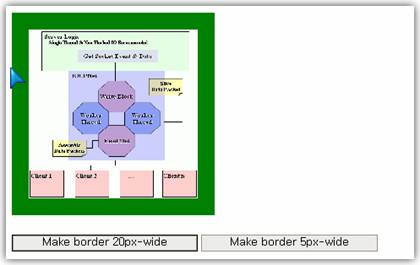
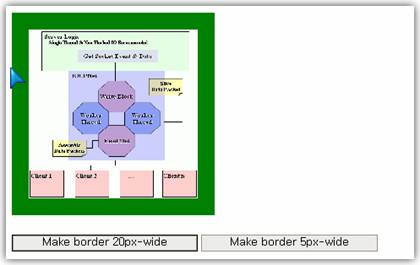
화면 output 결과이다

아래 예제는 이미지 객체가 가지고 있는 속성정보중 테두리 border 크기를 버튼을 이용해
실시간으로 변경하는예제이다.
이미지 뿐만아니라 브라우저에 로딩되는 모든 객체는 DOM 을 이용해서 그 속성정보를
실시간으로 변경할수가 있다.
<script type="text/javascript">
<!--
function
setBorderWidth(width) {
document.getElementById("img1").style.borderWidth = width +
"px";
}
//-->
</script>
</head>
<body>
<p>
<img id="img1" src="/common/images/operation.gif" style="border: 5px solid green;" width="200"
height="200" alt="border test">
</p>
<form name="FormName">
<p><input type="button" value="Make border 20px-wide"
onclick="setBorderWidth(20);"> <input type="button" value="Make border 5px-wide"
onclick="setBorderWidth(5);"></p>
</form>
화면 output 결과이다

반응형
'웹 프로그래밍 > 자바스크립트' 카테고리의 다른 글
| DOM 예제 : DOM 이벤트 객체의 속성정보를 모두 보여준다 (0) | 2009.02.28 |
|---|---|
| DOM 예제 : click event 를 DOM 객체로 제어한다. (0) | 2009.02.28 |
| DOM 예제 : 페이지에 로딩된 모든 stylesheet 정보를 접근해서 변경할수있다. (0) | 2009.02.22 |
| DOM 예제 : 특정 태그문의 stylesheets 정보를 변경해본다. (0) | 2009.02.22 |
| DOM 예제 : 화면에 로딩되는 이미지의 정보를 알아와서 뿌려주는 예제 (0) | 2009.02.22 |
| 프로젝트 나가서 주로 공통으로 쓰는 javascript common.js 내용 (0) | 2009.02.19 |
| Javascript 에서 알아야할 기초사항 (1) | 2009.02.18 |
| Select 박스 선택시 그 값을 알수 있는 코드 예제 (0) | 2009.02.17 |


