반응형
javascript 가 복잡해지면 에러를 찾기가 만만치 않다. 그래서 브라우저에 포함된 디버깅툴이 있다면
상당히 프로그램하기에 편할뿐더라 생산성 또한 높일수 있을것이다.
파이어폭스 플러그인 Firebug 의 콘솔 API 와 유사한데 IE 사용할수 있다.
Companion.JS 이며 http://www.my-debugbar.com/wiki/CompanionJS/Homepage 에서 다운받을수있다.
이프로그램을 먼저 설치하기 전에 Microsoft Script Debugger 를 먼저설치한다.
http://www.microsoft.com/downloads/details.aspx?familyid=2f465be0-94fd-4569-b3c4-dffdf19ccd99&displaylang=en
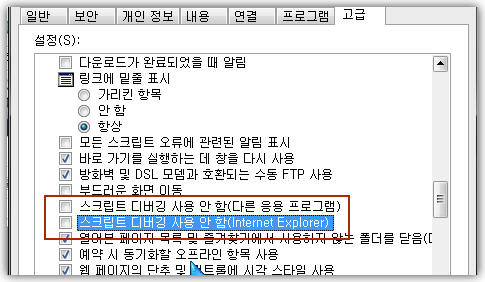
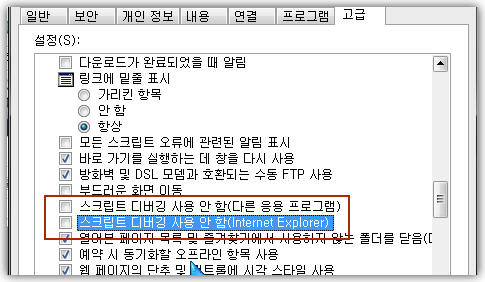
다음은 스크립트 디버딩사용안함 을 체크해제한다.

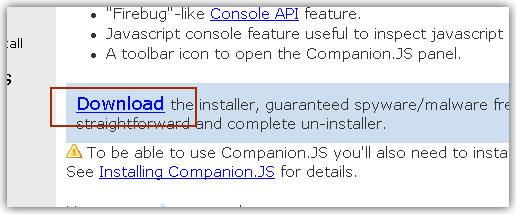
사이트에 가서 다운로드 한다.

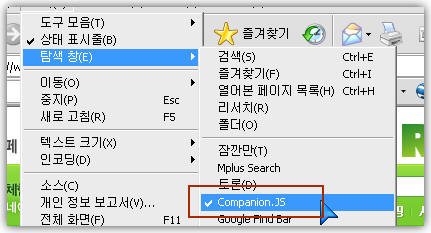
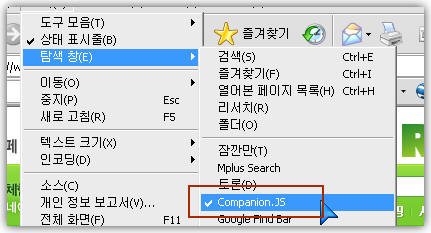
설치를 하게 되면 익스플로어에 다음과 같이 설치가 된다.

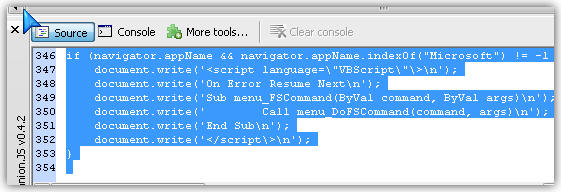
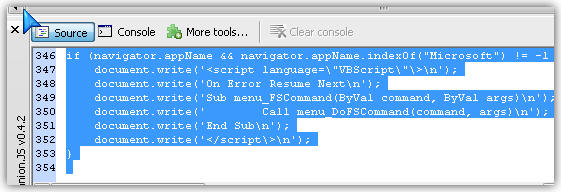
아래 그림과 같이 디버깅 창이 나오게 된다.

상당히 프로그램하기에 편할뿐더라 생산성 또한 높일수 있을것이다.
파이어폭스 플러그인 Firebug 의 콘솔 API 와 유사한데 IE 사용할수 있다.
Companion.JS 이며 http://www.my-debugbar.com/wiki/CompanionJS/Homepage 에서 다운받을수있다.
이프로그램을 먼저 설치하기 전에 Microsoft Script Debugger 를 먼저설치한다.
http://www.microsoft.com/downloads/details.aspx?familyid=2f465be0-94fd-4569-b3c4-dffdf19ccd99&displaylang=en
다음은 스크립트 디버딩사용안함 을 체크해제한다.

사이트에 가서 다운로드 한다.

설치를 하게 되면 익스플로어에 다음과 같이 설치가 된다.

아래 그림과 같이 디버깅 창이 나오게 된다.

반응형
'웹 프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 동적으로 테이블을 추가하는 방법과 Disable 처리 예제 (0) | 2009.01.15 |
|---|---|
| javascript 에서 html value 값을 버전관계없이 바꾸고 싶을때 (0) | 2009.01.07 |
| jQuery 라이브러리 사용을 쉽게하는 전용 IDE – Aptana (0) | 2008.12.30 |
| 파이어폭스 설치 사용하기 (0) | 2008.12.26 |
| 새창을 데이타 크기에 따라서 자동조절되는 프린트 화면 (0) | 2008.10.25 |
| 숫자이외의 글은 못들어가게 하며 Enter 치면 함수호출 스크립트 (0) | 2008.10.11 |
| 쿠키정보를 확인하고 활용할수 있는 코드 (0) | 2008.07.18 |
| 브라우저 객체 상속도 (0) | 2007.09.11 |


