웹 어플리케이션 개발할 때 소스 테스트를 위해서 항상 전용 프로그램이 있어야 할까요? 자신의 컴퓨터가 아니거나 테스트할 전용 IDE 프로그램이 설치되어 있지 않다면 웹 브라우저를 이용해 보세요. 오늘 소개할 사이트에서는 HTML, JavaScript, CSS, JavaScript Library 등 브라우저 내에서 웹 어플리케이션 소스를 테스트할 수 있습니다. 대표적인 두 개의 사이트만 소개합니다.

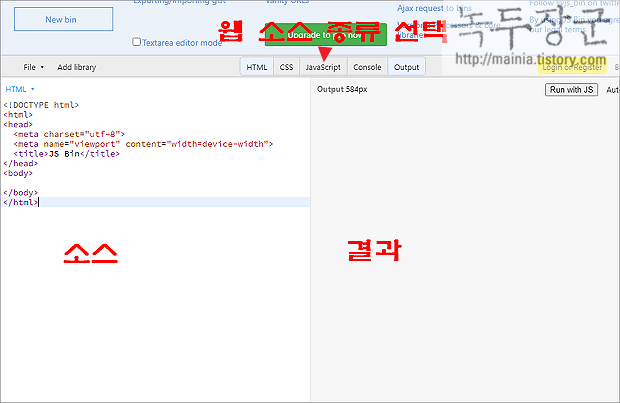
▼ 먼저 Jsbin 사이트입니다. 아래 주소로 입력하면 아래와 같은 메인 화면을 볼 수 있습니다. 별도의 회원 가입 없이 바로 테스트해 볼 수 있습니다. 왼쪽 소스를 수정하면 오른쪽 패널 화면에 자동으로 반영됩니다. 상단 탭 버튼을 눌러 테스트할 소스의 편집화면을 오픈합니다.
https://jsbin.com

▼ 그림처럼 JavaScript 탭을 누르면 편집화면이 나타나고 Console 화면에서 결과를 확인해 볼 수 있습니다.

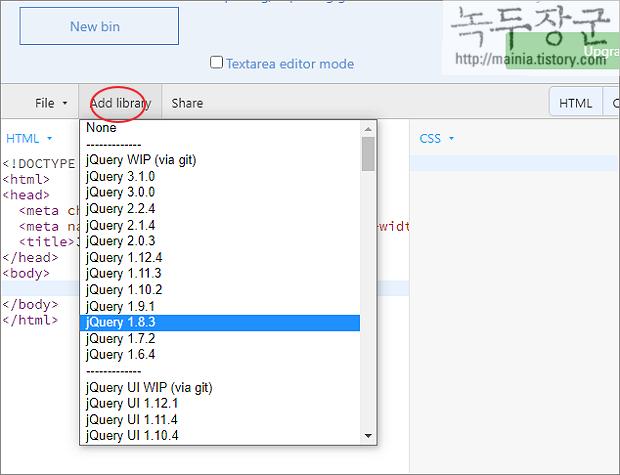
▼ JavaScript 프로그래밍을 할 때는 생산성을 높이기 위해 다양한 라이브러리 도움을 받습니다. 사이트에서는 Add Library 기능을 이용해서 소스에 라이브러리 링크를 쉽게 추가할 수 있습니다.

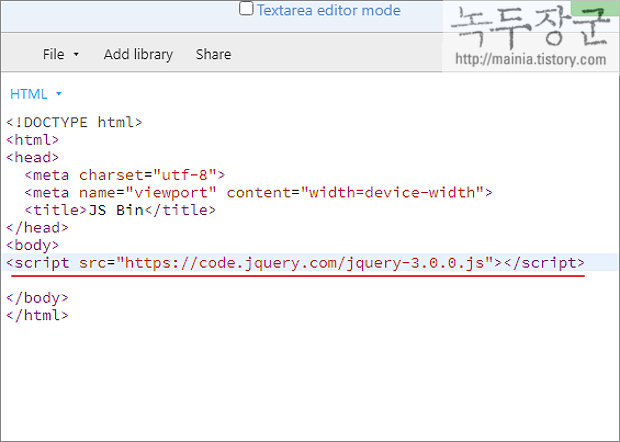
▼ 그림처럼 일일이 입력하지 않아도 Add Library 를 통해서 소스에 바로 추가할 수 있습니다.

| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 자바스크립트 숫자 여부를 판단하는 isNaN 함수 사용하기 ▶ 자바스크립트 escape, encodeURI, encodeURIComponent 인코딩 함수 ▶ 자바스크립트(JavaScript) 웹 소스 테스트 사이트 소개 ▶ 자바스크립트 정규표현식으로 ltrim, rtrim 공백 제거 함수 구현하는 방법 ▶ 자바스크립트를 개발하기 위한 에디터 종류 |
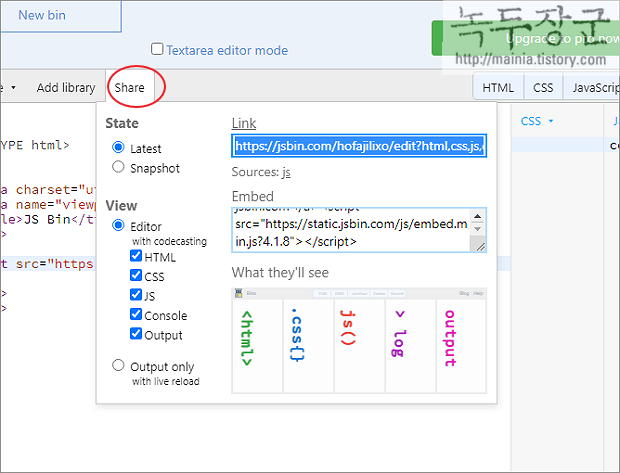
▼ 인터넷에서 제공하는 각종 라이브러리 뿐만 아니라 직접 제작한 것들도 Share 에서 추가할 수 있습니다.

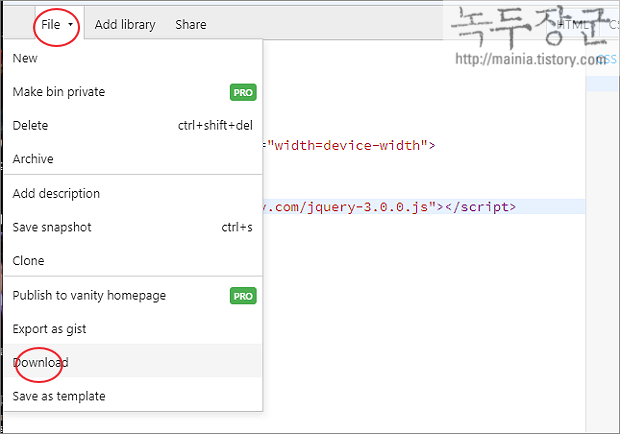
▼ 작업한 소스는 File > Download 메뉴를 통해서 로컬 PC에 내용을 저장한 후 재사용합니다.

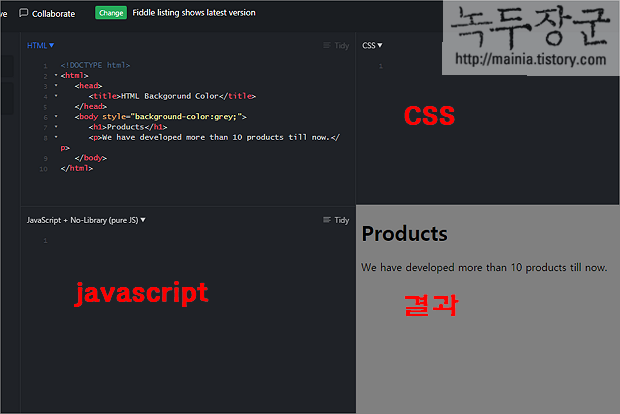
▼ 두 번째 사이트는 JsFiddle 입니다. 전체 화면이 4등분으로 되어 있으며, 아래 주소로 접속하면 메인 화면에 그림과 같은 화면이 나타납니다. 각 영역에 테스트 소스를 넣고 오른쪽 하단 4각형 영역에서 결과를 볼 수 있습니다.
https://jsfiddle.net/

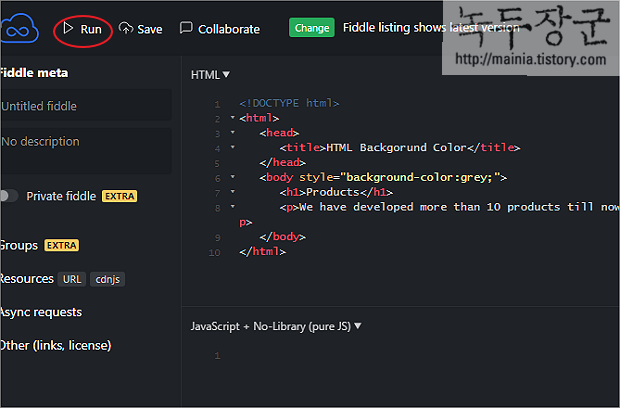
▼ 소스 작업이 끝나고 결과값을 출력하기 위해서 화면 상단에 Run 버튼을 클릭합니다.

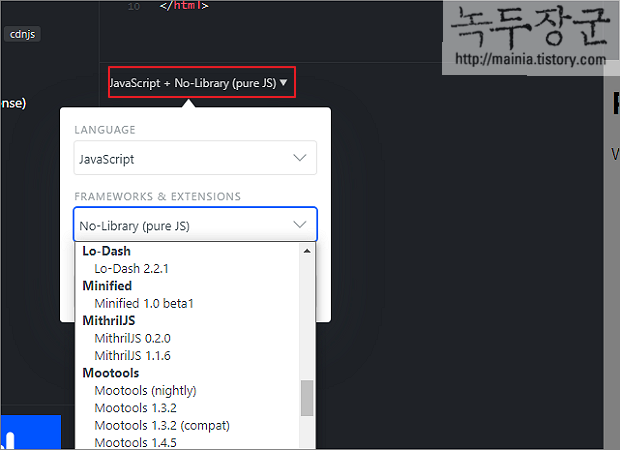
▼ JsFiddle 에서도 유명한 라이브러리들은 쉽게 추가할 수 있도록 기능을 제공합니다.

| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 자바스크립트 숫자 여부를 판단하는 isNaN 함수 사용하기 ▶ 자바스크립트 escape, encodeURI, encodeURIComponent 인코딩 함수 ▶ 자바스크립트(JavaScript) 웹 소스 테스트 사이트 소개 ▶ 자바스크립트 정규표현식으로 ltrim, rtrim 공백 제거 함수 구현하는 방법 ▶ 자바스크립트를 개발하기 위한 에디터 종류 |
'웹 프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 반복문 종료, 유지 구문 continue, break 사용하기 (0) | 2024.11.12 |
|---|---|
| 자바스크립트 스크롤 최상단, 최하단 이동하는 방법 (0) | 2024.11.12 |
| 자바스크립트(Javascript) Date() 함수 (0) | 2024.08.08 |
| 자바스크립트(Javascript) 웹 페이지 자동 새로 고침 적용하기 (3) | 2024.04.17 |
| 구글 크롬 개발자 도구 이용해서 자바스크립트 코드 실행하는 방법 (0) | 2024.03.20 |
| 자바스크립트 DOM document.write() 함수로 화면에 텍스트를 출력하기 (3) | 2024.02.06 |
| 자바스크립트(Javascript) escape, encodeURI, encodeURIComponent 인코딩 함수 (1) | 2024.01.15 |
| 자바스크립트(Javascript) 글자수 체크하는 방법 (5) | 2024.01.12 |



