워드프레스(WordPress) 애드센스 플러그인 Ad Inserter 사용하기
워드프레스에 애드센스 광고를 추가하는 방법은 여러가지입니다. 워드프레스 편집능력이 되시는 분들은 코드에 직접 삽입하기도 합니다. 하지만 초보자들이 PHP 와 HTML 코드를 보면서 삽입할 곳을 찾는 것이 쉽지 않습니다. 플러그인을 이용하면 이런 고민을 어느 정도 해결할 수 있습니다. 플러그인은 여러 종류가 있지만 Ad Inserter 를 이용해 보겠습니다. 참고로 완벽하지는 않습니다. 테마에 따라 제대로 적용이 안되는 경우도 있다는 것을 감안해서 작업하세요.

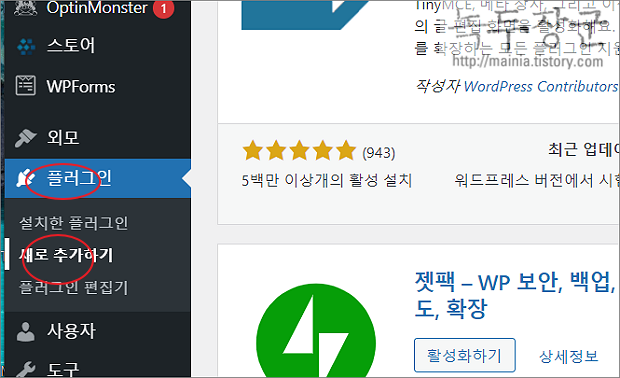
▼ 먼저 Ad Inserter 플러그인을 설치하겠습니다. 관리자 페이지로 가서 플러그인 > 새로 추가하기 메뉴를 선택합니다.

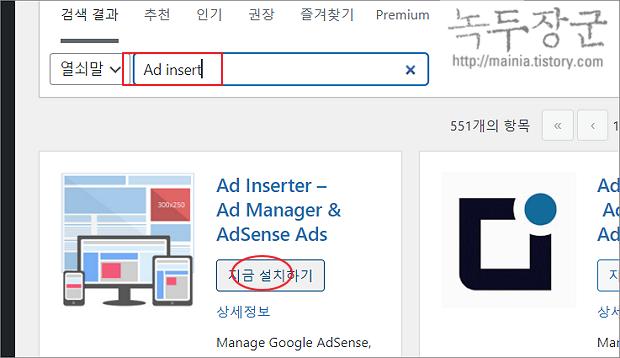
▼ 검색란에 "Ad Insert" 를 입력해서 플러그인을 찾아 설치합니다. 설치가 끝나고 바로 활성화합니다.

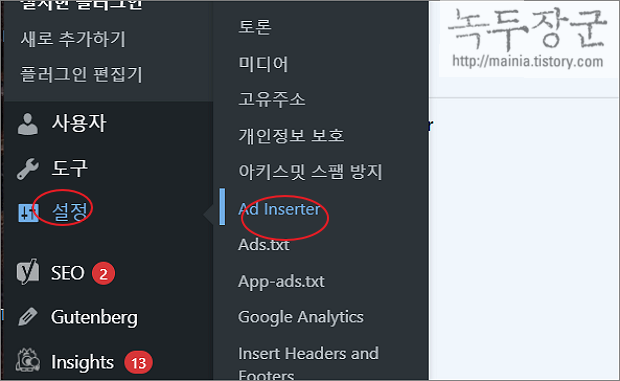
▼ 설치한 "Ad Inserter" 은 설정 메뉴에서 찾을 수 있습니다. 설정 > Ad Inserter 메뉴를 클릭해서 관리 페이지로 이동합니다.

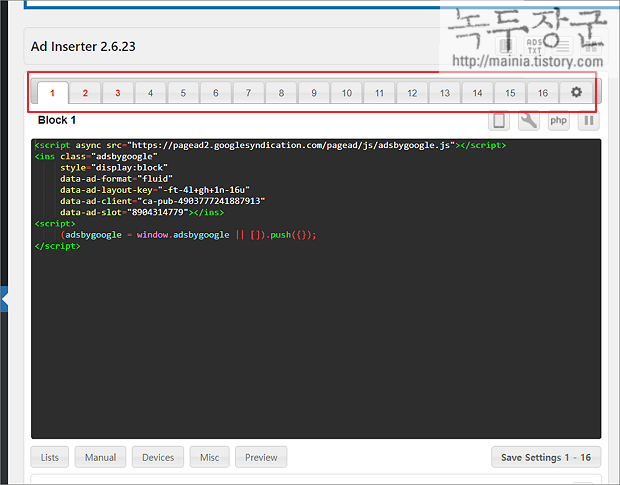
▼ Ad Inserter 설정 화면에서는 16개의 애드센스 광고 스크립트를 지정할 수 있습니다. 광고블록마다 어느 위치, 어느 카테고리에 추가할 것인지 지정하고 추가합니다.

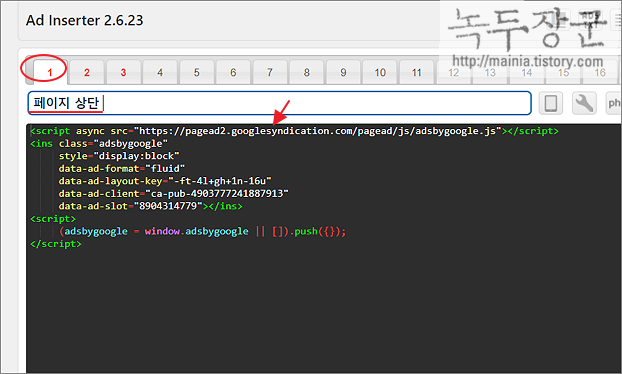
▼ 상단 번호 탭을 선택하고 바로 아래 블록의 이름을 지정합니다. 에디터 박스에는 애드센스에서 가져온 광고 스크립트를 삽입합니다.

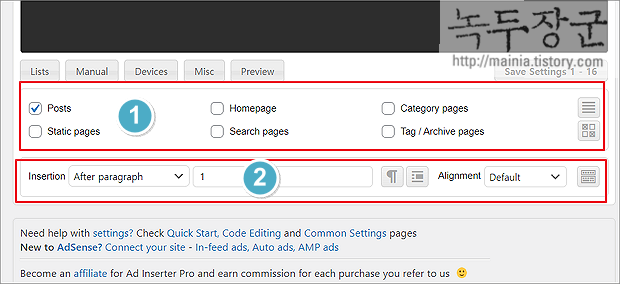
▼ 다음은 광고를 표시할 (1) 카테고리 와 (2) 페이지에의 위치 를 지정합니다.

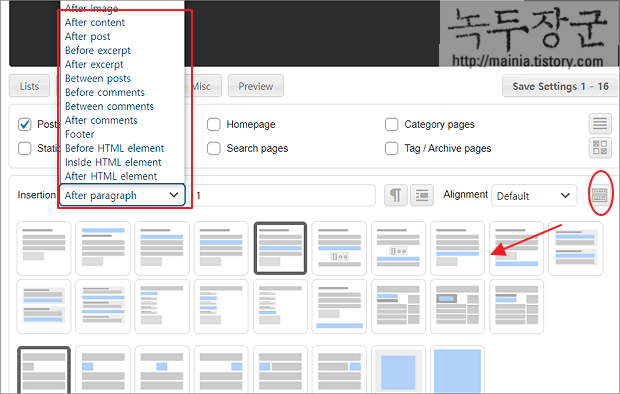
▼ 삽입 위치는 컨텐츠, 이미지, 포스팅, 댓글 등의 앞, 뒤, 중간 등 다양합니다. 오른쪽 끝에 버튼을 클릭하면 어디에 삽입이 되는지 이미지로 확인할 수 있습니다. Insertion 의 삽입 위치 바로 옆에 숫자는 지정한 항목의 몇 번째 위치에서 표현할 것인지 정하는 옵션입니다. 예를 들어 After paragraph 인 경우 1 번째 단락 다음에 광고를 표시하라는 의미입니다.

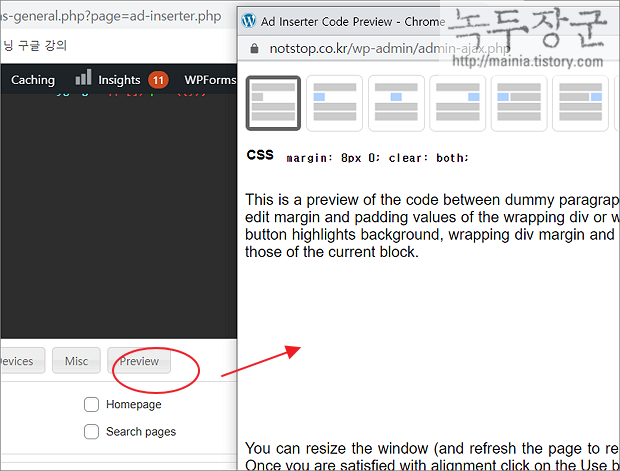
▼ 광고의 적용 위치는 Preview 를 통해서 확인할 수 있습니다. 그런데 테마가 다양하고 디자인이 틀리기 때문에 모든 옵션이 정확하게 적용되지는 않습니다. 저도 특정 Insertion 옵션은 표현되지 않거나 의도와 다르게 나타나서 계속 테스트 중입니다.

▼ Ad Inserter 에서 작업하고 몇 분이 지나면 그림과 같이 설정한 위치에 애드센스 광고가 나타납니다.