크롬 브라우저를 사용하다 보면 웹 페이지의 특정 부분이 제대로 작동하지 않을 때가 있습니다. 이것은 자바스크립트 실행을 허용하지 않았을 때 나타나는 현상입니다. 자바스크립트 동작 여부는 광고뿐만 아니라 외부 플러그인을 동작시키기 위해 필수적인 요소입니다. 다시 스크립트가 동작할 수 있도록 설정을 변경해 보겠습니다.

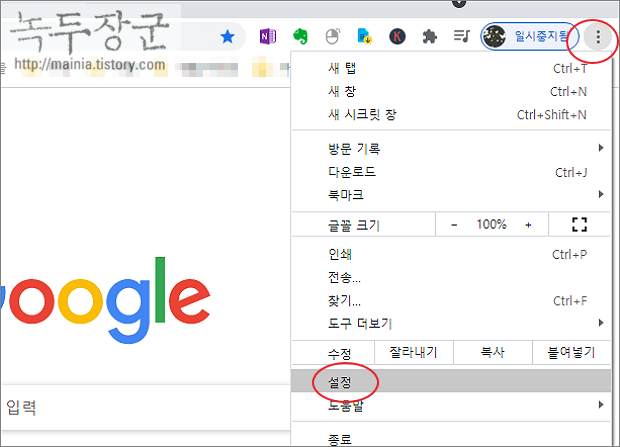
▼ 자바스크립트 실행을 허용하지 않으면 평소와 다른 웹 페이지를 보게 됩니다. 자기도 모르게 설정을 변경할 수도 있기 때문에 자바스크립트 실행과 관련된 옵션을 살펴봐야 합니다. 크롬의 오른쪽 상단에 더보기 > 설정 메뉴를 선택합니다.

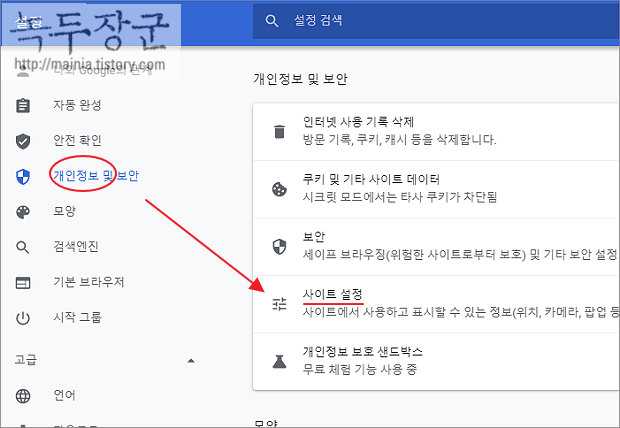
▼ 왼쪽 사이드 메뉴에서 개인정보 및 보안 을 선택합니다. 오른쪽 항목으로 가서 사이트 설정을 클릭합니다.

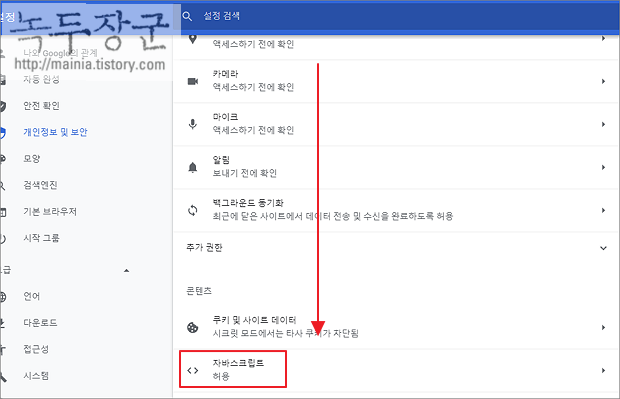
▼ 사이트 설정 상세 화면으로 이동하면 아래로 내려가서 자바스크립트 항목을 찾습니다. 현재는 허용으로 되어 있네요. 설정을 변경하고 싶다면 클릭해서 상세 화면으로 이동합니다.

| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 크롬(Chrome) 개발자 도구 이용해서 Javascript 메모리 관리하는 방법 ▶ 크롬 브라우저 웹 페이지 소스 보기, HTML 디자인 확인하기 ▶ 자바스크립트 크롬 브라우저로 디버깅 하는 방법 ▶ 크롬 자바스크립트(Javascript) 코딩하기 |
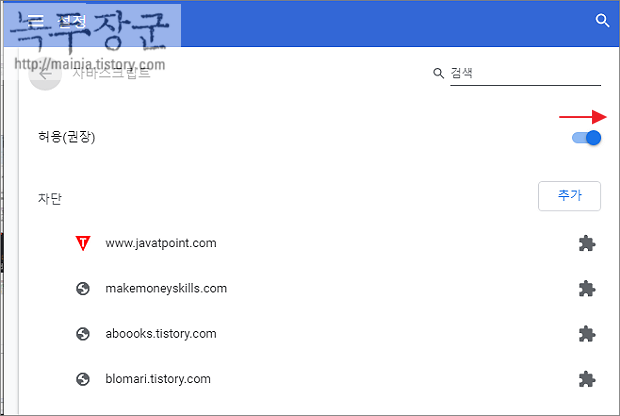
▼ 상세 화면에서 상단에 허용 스위치 옵션을 오른쪽으로 옮겨서 활성화합니다. 설정이 차단됨 이면 자바스크립트 허용이 안된 것입니다. 이것을 다시 허용으로 변경해야 합니다.

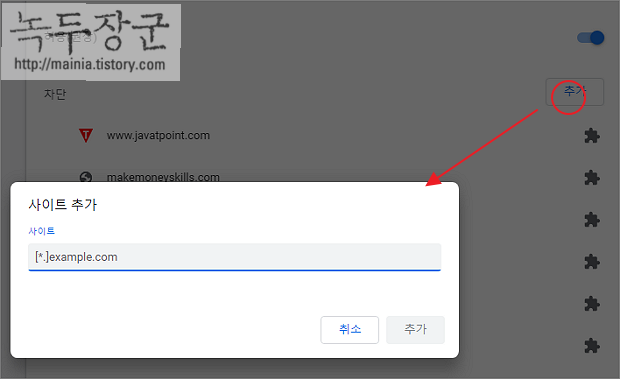
▼ 옵션은 허용으로 바꾸고 특정 사이트의 자바스크립트 실행을 막고 싶다면 아래 차단 항목에 추가합니다. 사이트 추가를 위해 오른쪽 상단 추가 버튼을 클릭합니다. 사이트 추가 팝업창에서 차단하고 싶은 사이트의 URL 을 입력하고 추가 버튼을 클릭합니다. 설정 변경이 끝나면 사이트로 돌아가서 F5 를 눌러 재시작 해 보세요. 정상 작동을 할 겁니다.

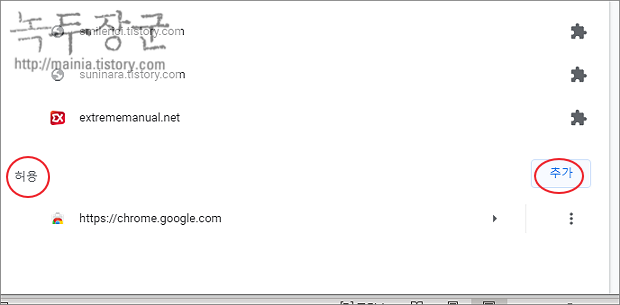
▼ 반대로 자바스크립트 허용을 차단하고 특정 사이트만 허용하고 싶다면 아래 허용 항목에 추가합니다.

| ※ 아래는 참고하면 좋을 만한 글들의 링크를 모아둔 것입니다. ※ ▶ 크롬(Chrome) 개발자 도구 이용해서 Javascript 메모리 관리하는 방법 ▶ 크롬 브라우저 웹 페이지 소스 보기, HTML 디자인 확인하기 ▶ 자바스크립트 크롬 브라우저로 디버깅 하는 방법 ▶ 크롬 자바스크립트(Javascript) 코딩하기 |
'인터넷 > 구글 크롬' 카테고리의 다른 글
| 크롬 Chrome 이상 시 설정 초기화 및 재설치 하기 (1) | 2023.09.07 |
|---|---|
| 구글 크롬 기본 검색 엔진 변경하는 방법 (0) | 2023.09.04 |
| 크롬 Chrome 윈도우 알림 제거하기 (0) | 2023.08.31 |
| 구글 지도 내 위치 기록을 알아내는 방법, 스마트폰으로 이동 경로 확인 (13) | 2023.08.26 |
| 크롬 다운로드 폴더 경로 변경하는 방법 (0) | 2022.12.30 |
| 크롬 브라우저 네이버 사전 확장 프로그램 설치, 사용하기 (0) | 2022.12.28 |
| 구글 지메일(Gmail) 사진 첨부 하는 방법 (0) | 2022.12.27 |
| 구글 지메일(Gmail) 작성 맞춤법과 문법 자동 수정 설정하기 (0) | 2022.12.27 |



